ポスターや名刺、お菓子のパッケージなど
日常の生活の中でも目にしている「QRコード」ですが
自分で「QRコードを作りたい」と思う人は少ないかもしれません
ですが・・・
起業家さんには「QRコードの作り方を知りたい」と思うときが必ずおとずれます!
無料で「QRコード」を作成できるサイトもありますが
Canva内でも簡単に「QRコード」を作成することができます
デザインを作成している時にパッと「QRコード」を作って
“効率よく仕事の出来る女性” になっちゃいましょう✨
デザイン作業時に「QRコード」を作成する方法
デザインをしている時に「QRコードが必要だな」と思ったら・・・
① サイドバーの中にある「QRコード」ボタンをクリック
※ もし、サイドバーの中に「QRコード」がなかった場合は「もっと見る」ボタンの中に隠れてます

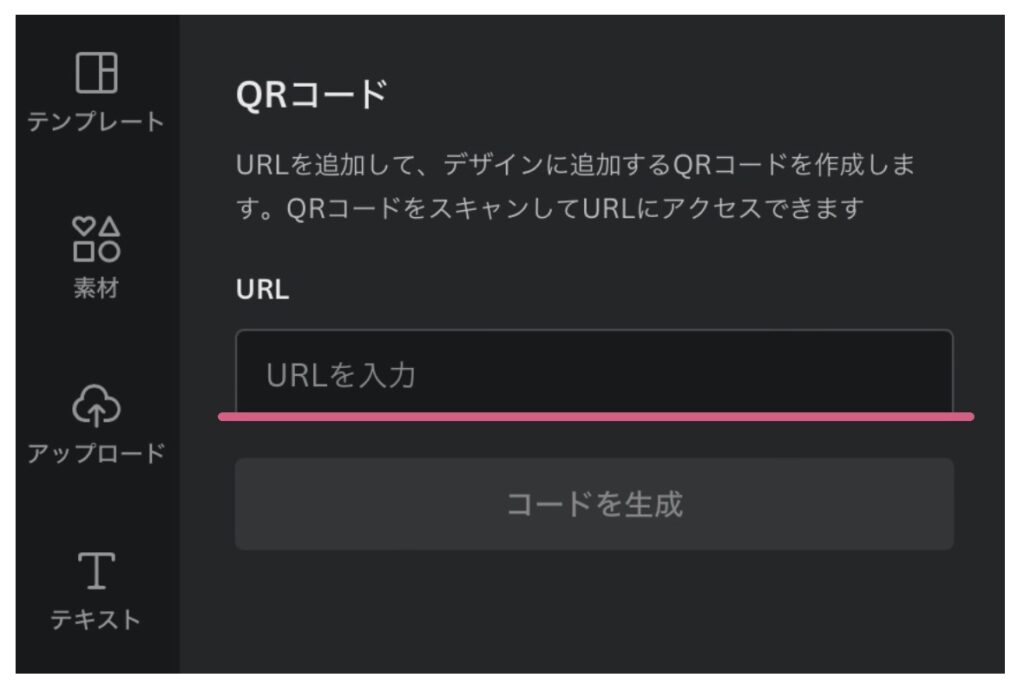
② URLを入力
欲しい「QRコード」のサイトのURLを入力
→「コードを生成」ボタンをクリック

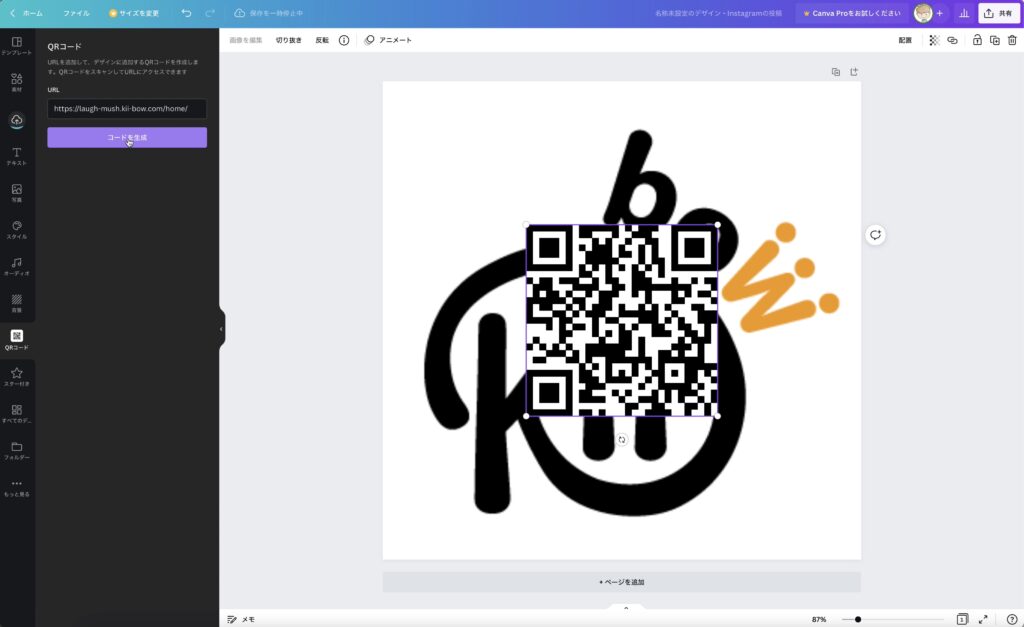
③ 「QRコード」配置
キャンパスに生成された「QRコード」が配置される
この「QRコード」を小さくしたり移動させて
デザインに組み込んでいきましょう

「QRコード」をデザインしちゃう!?
メニューバーの右端の「共有」ボタンの中に
「QRコード」ボタンを発見!
どーせサイドバー内の「QRコード」作成ボタンと一緒なんでしょ〜
と思っていたら・・・
「え!? なにこれ??
こんなのも作れちゃうの!?」
とビックリな機能でした
早速、「QRコード」作ってみましょう
① 「QRコード」のデザインを作る
どんなデザインの「QRコード」を作りたいですか?
・編集画面サイズは「Instagramの投稿」のキャンパスサイズに設定
・今回はkii-bowのロゴのデザインにしてみます
・なるべくシンプルなデザインの方がいいかな?と思います
デザインが完成したら
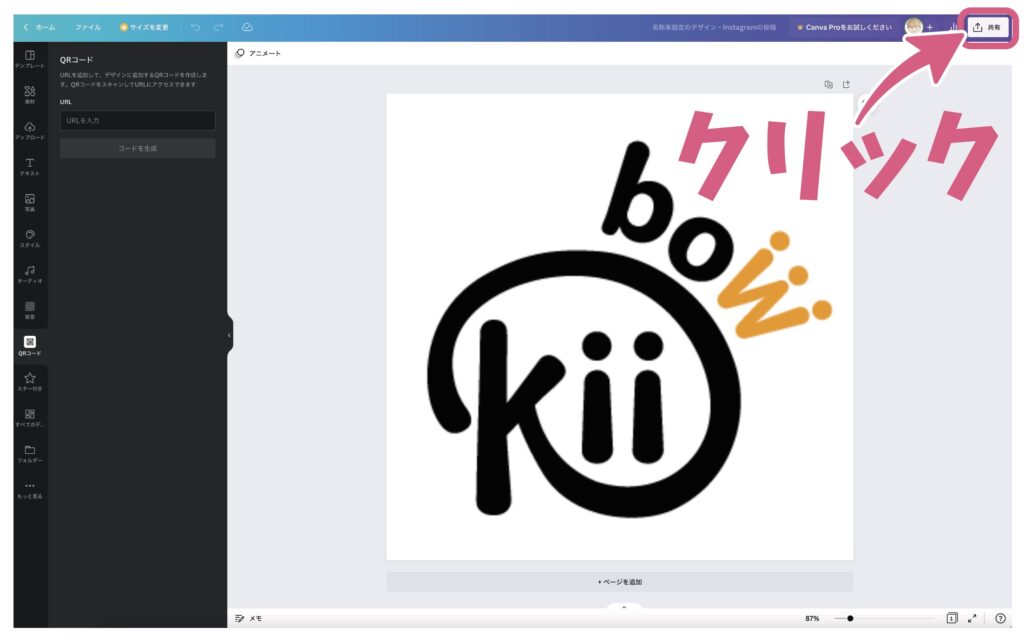
② メニューバーの「共有」ボタンをクリック

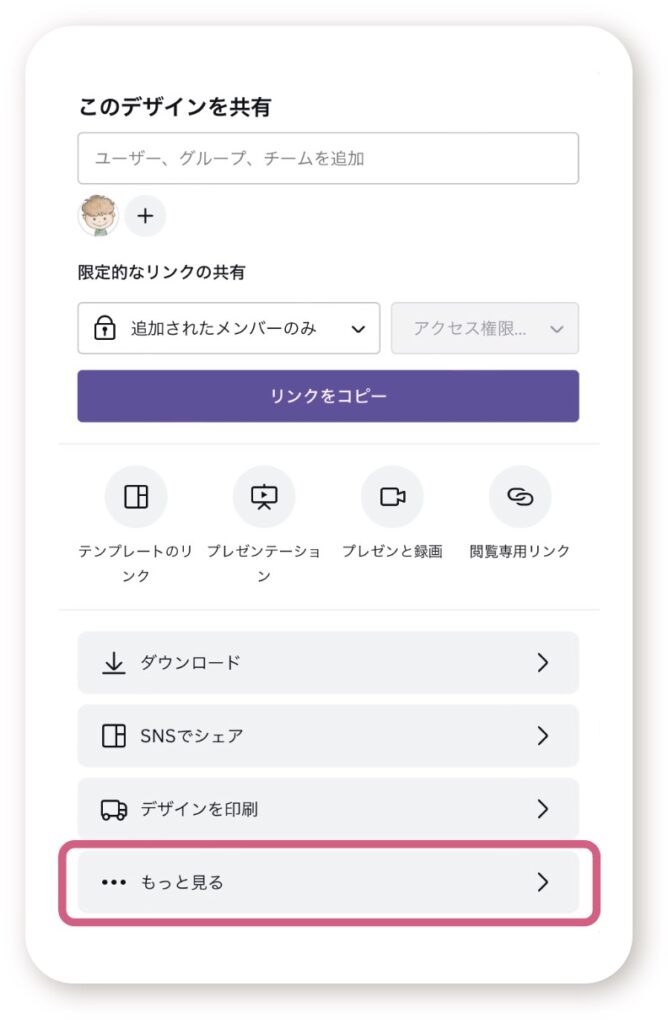
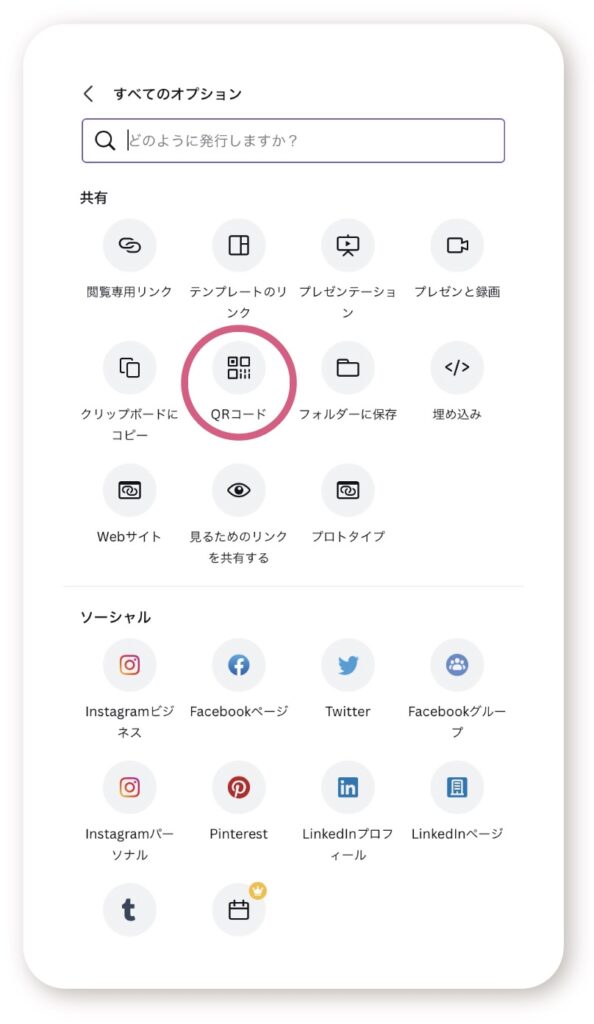
③ ダイアログボックスの「・・・もっと見る」ボタンをクリック

④ 「QRコード」ボタンをクリック

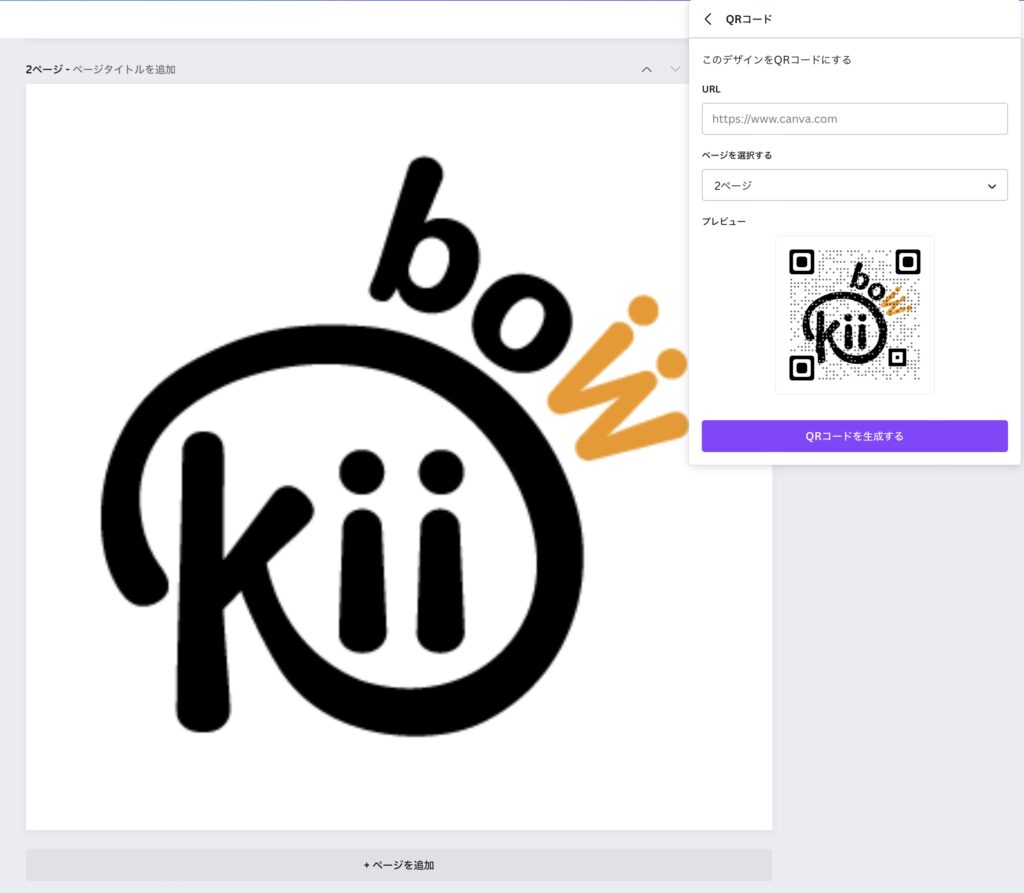
⑤ 作りたい「QRコード」のURLを記入→「QRコードを生成する」をクリック
今回は新サイトの「ごあいさつ」のページのURLを入れてみました

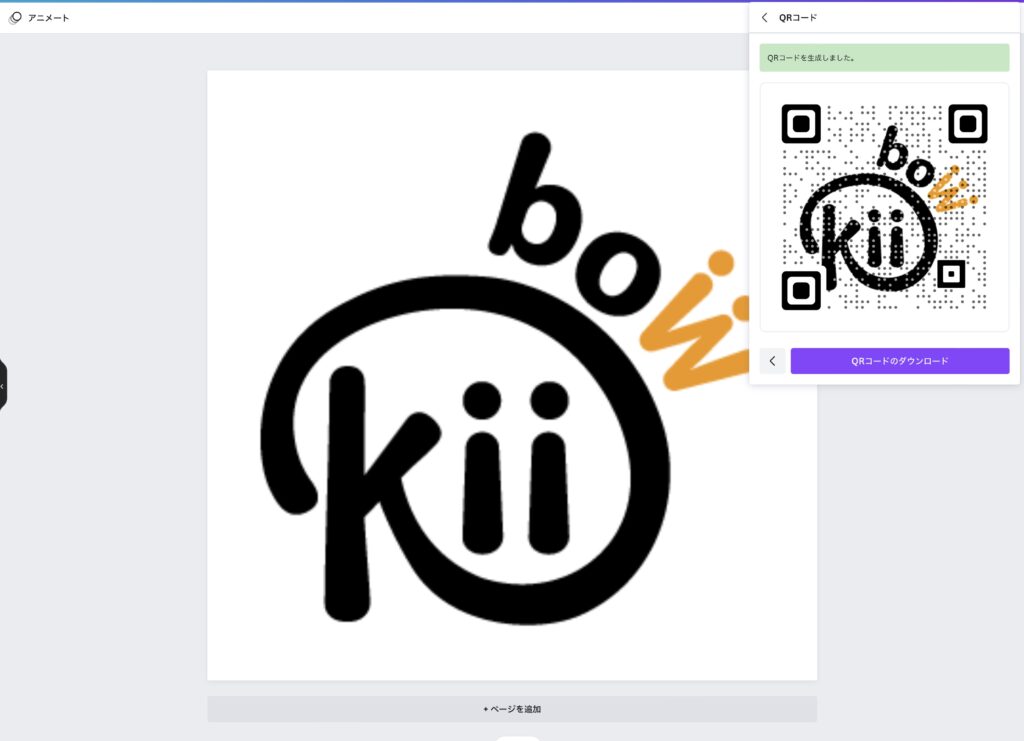
⑥ 「QRコードのダウンロード」をクリック

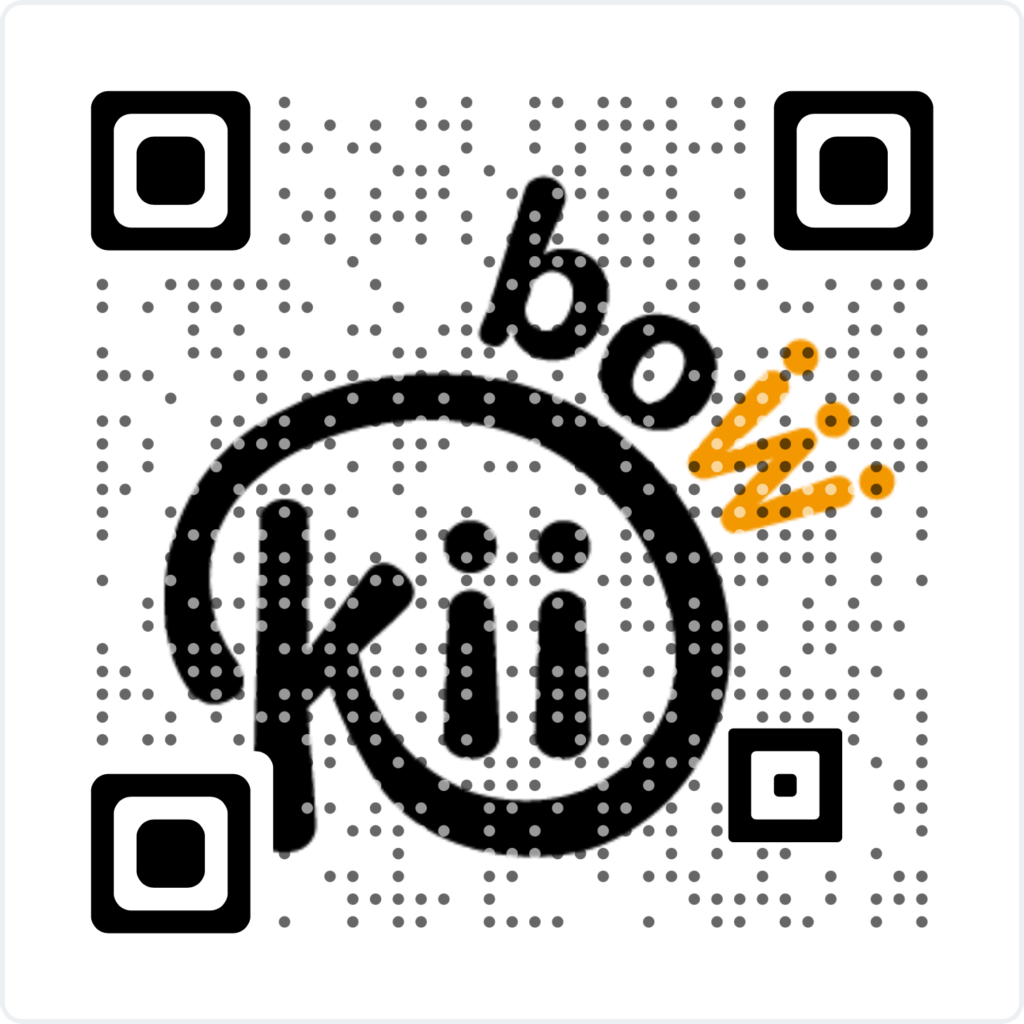
⑦ 「QRコード」の完成!
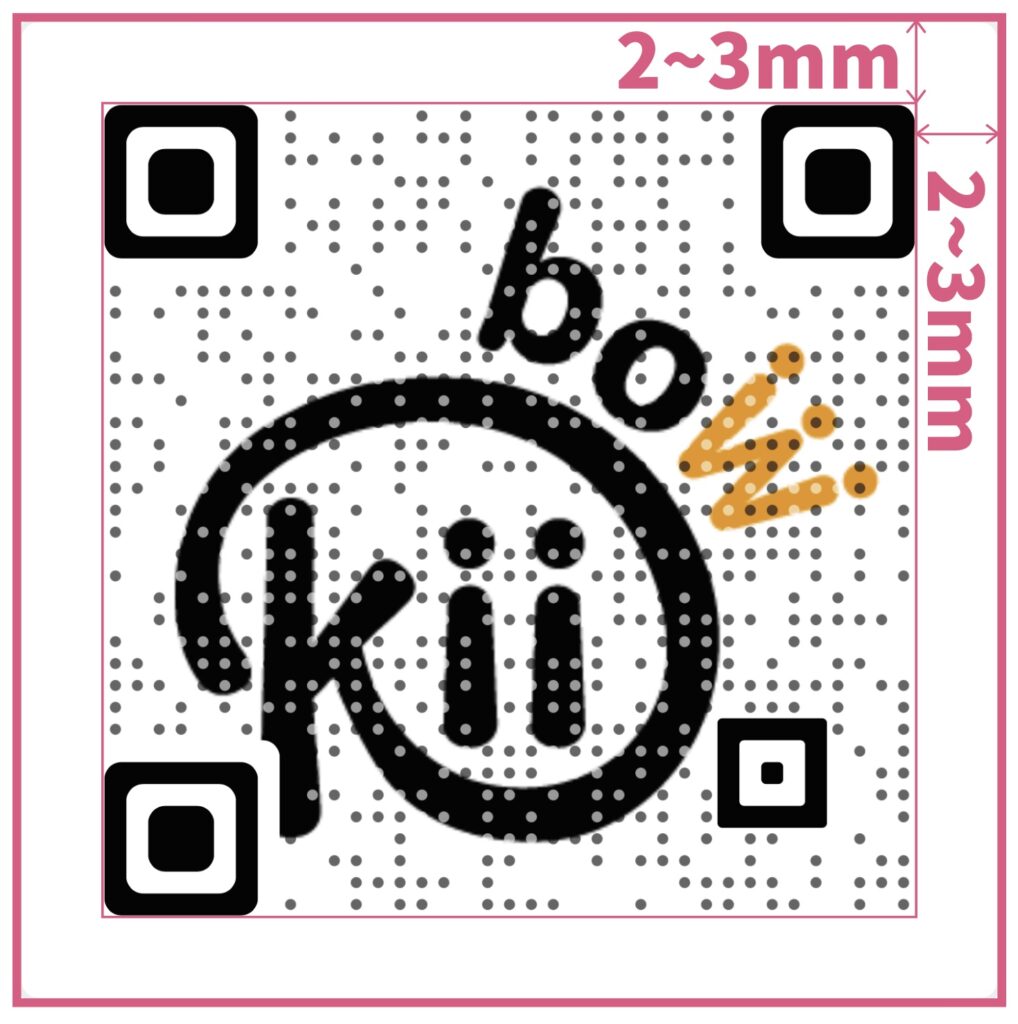
ダウンロードされた「QRコード」がコチラ↓になります
ぬわんと!
こんな「QRコード」見たことない!!
ちゃんと機能できるのかな・・・?
是非試してみてください
※新サイトの「ごあいさつ」のページへ飛びます✨

「QRコード」の豆知識
基本:白地の背景に黒色のコードが読み取りやすいのでオススメです
余白:「QRコード」の周りには余白が2~3mm必要になります
余白がないと読み取りが出来ない場合があるので注意しましょう!

まとめ
Canvaで簡単に「QRコード」を作成することができるようになりました♪
デザインをする時に
パッと「QRコード」を作成して配置できるのは本当に便利な機能です!
これで仕事の効率が上がって
バリバリお仕事しちゃいましょう〜
そして、もう一つの「QRコード」作成機能で
「QRコード」をデザインできることが判明!!
いや〜これは驚きました…
シンプルな「QRコード」が映え「QRコード」になるなんて
おしゃれ女子には嬉しい機能ですね?
ではでは、「QRコード」も使ってスッキリした
より良いデザインを作っていきましょうね
ありがとうございました☆




コメント