いよいよ編集画面に入ってきました!
初めてのツールは何がなんだか…
ボタンを押すのも臆病になりがちです
そんな不安は解消していきましょう♪
一つずつ丁寧に
どのボタンはどんな機能なのかを説明します
ではでは、レッツ「編集画面」!
Canva「登録方法」+「ホーム画面」
Canvaとは、無料で簡単に
プロっぽいデザイン作成ができるツールです☆
・Canvaでどんな物が作れるの?
・まだ、登録してないよ〜
・Canvaのホーム画面の説明も知りたいな♪
という方は・・・
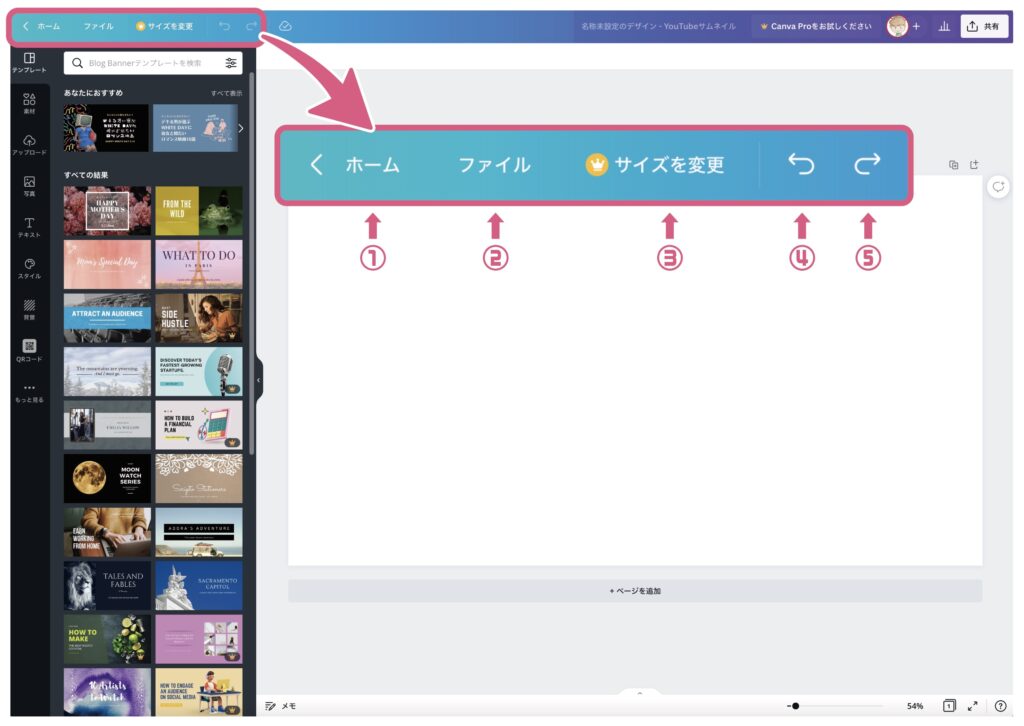
「メニューバー」ってココのことです
メニューバーとは
Canvaの編集画面の上部にある
項目分けされて表示している操作ボタンが並んでいる
バー(操作領域)のことです

このメニューバーの機能は
デザインを作る時に必要というよりは
デザインを作る前の操作や
作ったデザインを管理する時に必要な機能になります
知っていると役に立つものばかりなので
頭の片隅に置いておいて、いざというときに
「そういえばアノ機能あったよね?」と
知識を引っ張り出して使ってみてください
メニューバー(左側)

① ホーム
ホーム画面に戻る事ができます
②ファイル
・新規ファイル作成
・定規・ガイド・余白などを表示設定
・保存・コピー・ダウンロード
などができます
-2-549x1024.png)
③ サイズを変更:有料
今作っている物のサイズを変更して作る事ができます
すごく使える機能だけど、使えるだけあって有料です!
Canvaさん、抜かりないですね〜(笑)
-3-573x1024.png)
④ 元に戻す
一つ前の操作に戻ります
「アッちょっと失敗した〜」と思ったら慌てず
一つ前に戻りましょう♪
⑤ やり直す
一つ前に戻したのを戻します
「失敗した〜」と思って戻したけど
「やっぱりさっきので良かったかな」と思ったら使います
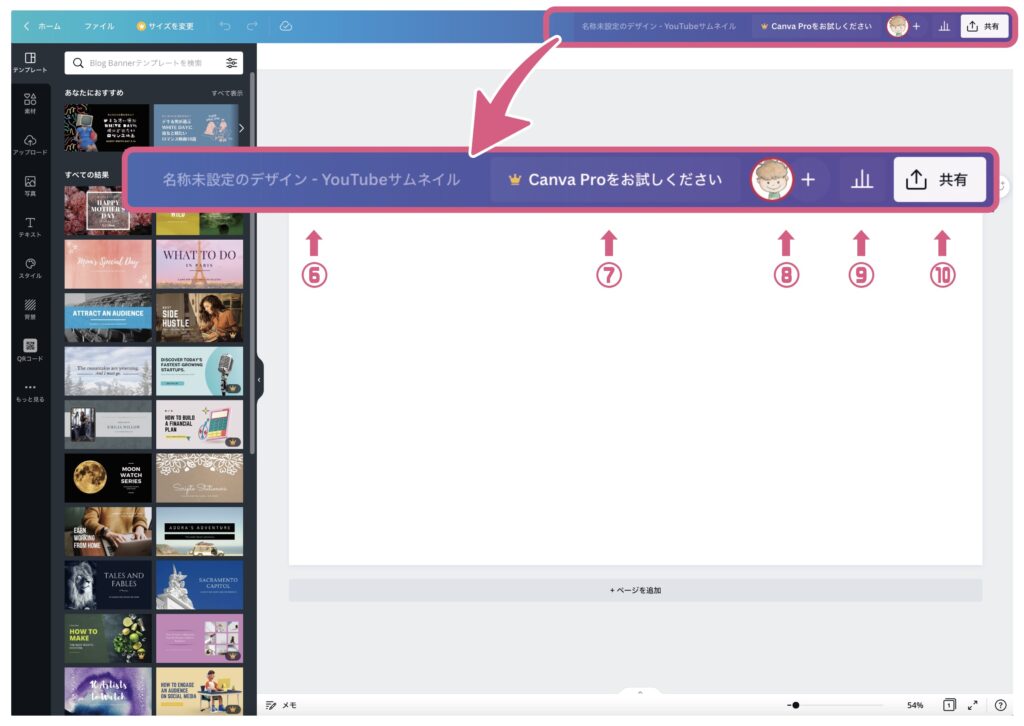
メニューバー(右側)

⑥ タイトル名変更
ホーム画面でも変更できますが
ここでも「タイトル変更」ができます
私的には、ここからの方が入力しやすい感じがしました
ホーム画面からの変更は、毎回「ん〜」ってなります
6.png)
⑦ Canva Proをお試しください
「Canva Proの無料トライアル」を試したいな〜と思ったら
ここから無料トライアルを開始できます☆
ちなみに私は
「無料で使い倒した情報を皆さんにお届けしたい!」
と思っているので、まだProプランにしないで
使い倒し情報をお届けします♪
いつまで頑張れるか・・・
すぐにProプランの魅力に負けたらスイマセン💧
7.png)
⑧ このデザインを共有
Canvaはチームメンバーを招待して、作ったデザインを共同で作成できます
太っ腹なことに、無料でもCanvaのユーザーなら誰でもその機能を使う事ができます
チームでデザインを作成したい時に共有する為の機能です
まだこの機能を使用していないので、いつか使用したいです♪
もちろん、その時には情報をモリモリ発信していきますのでお楽しみに☆

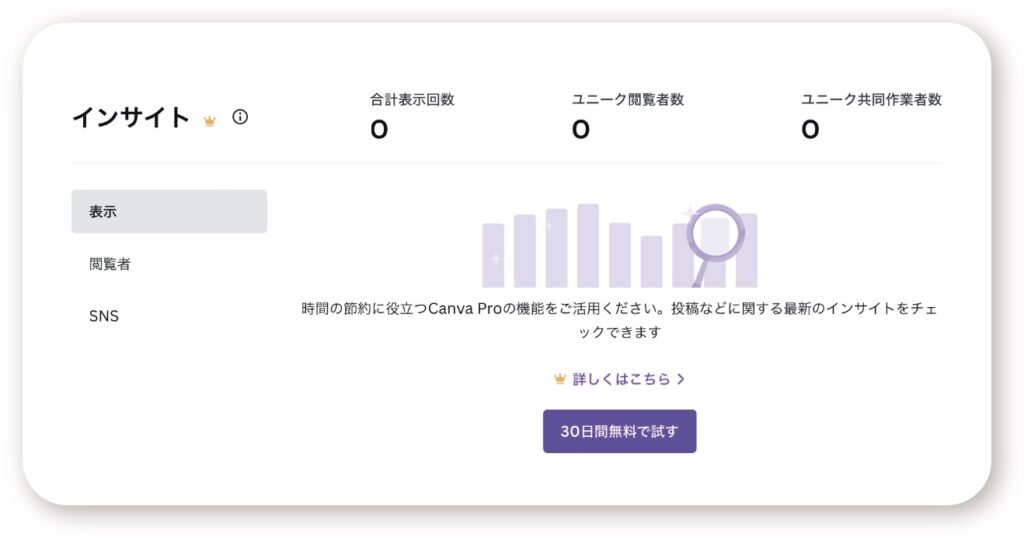
⑨ インサイト:有料
チームで共有してデザインを作成する時に、共有した相手が確認したかを見ることができます

⑩ 共有→その他の機能

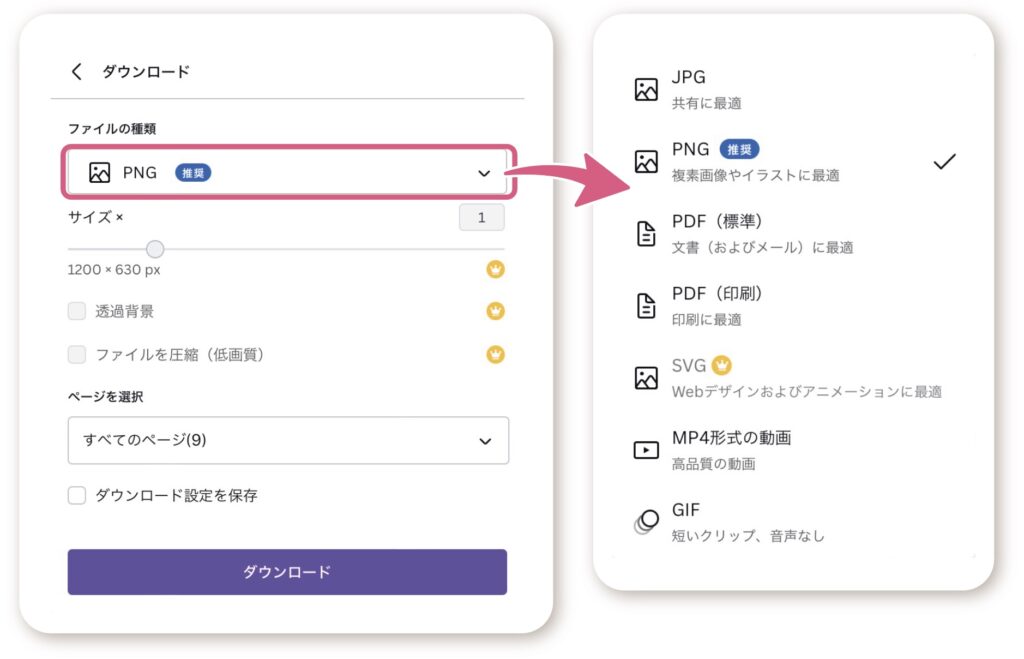
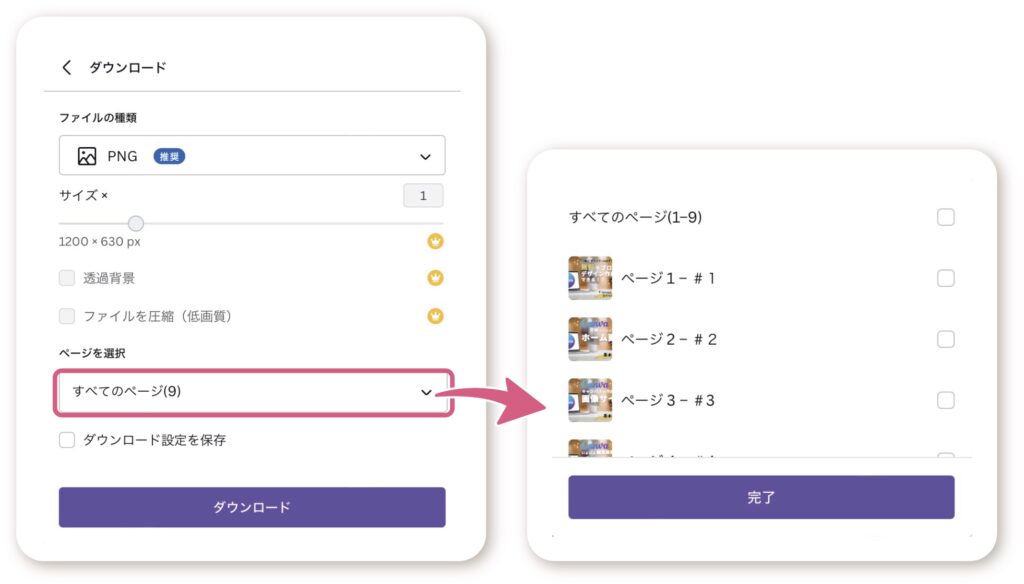
A. ダウンロード
作った作品をダウンロードします
ファイルの種類を選ぶ事ができるので
自分の使用したいファイルに設定してからダウンロードができます
なんて便利✨


「ダウンロード方法」を知りたい方は
コチラ↓をご覧ください

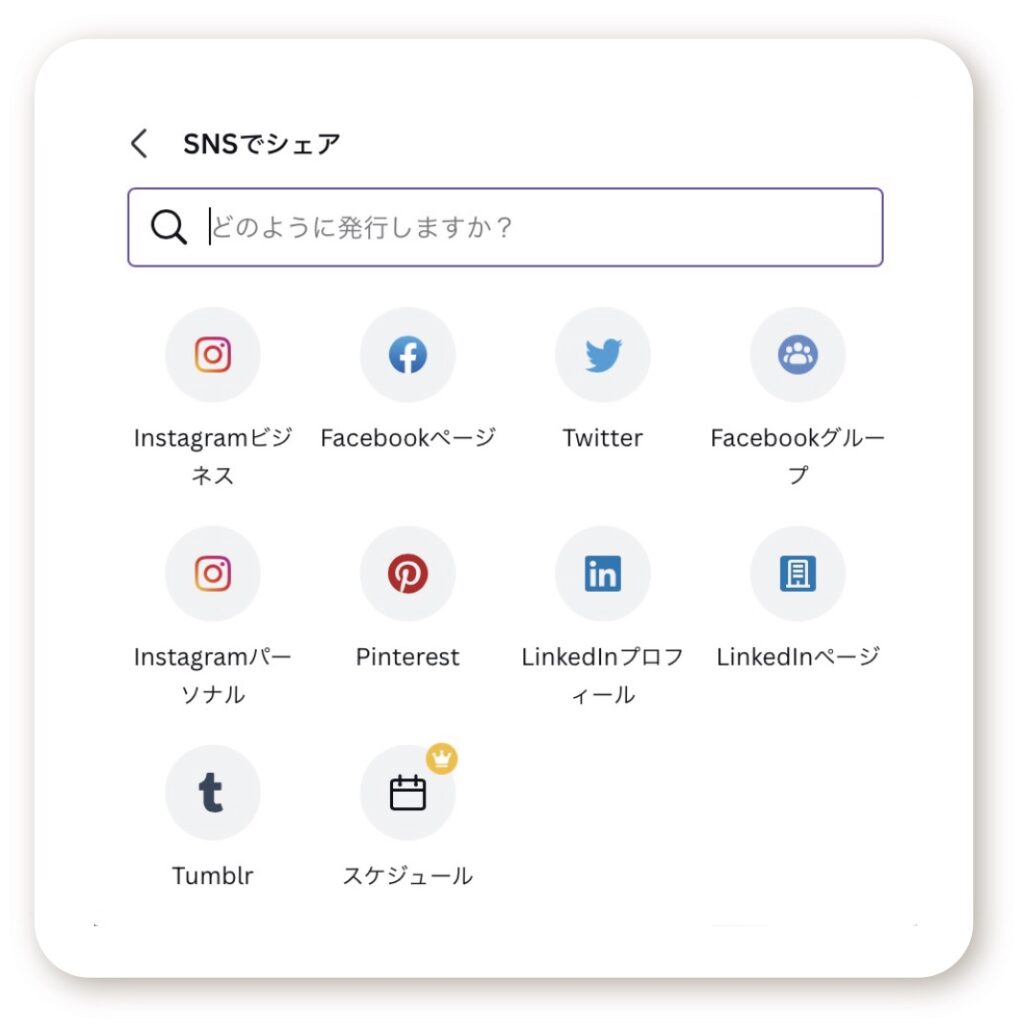
B. 「SNSでシェア」ボタン
各SNSへ紐付けをしてくれる機能です

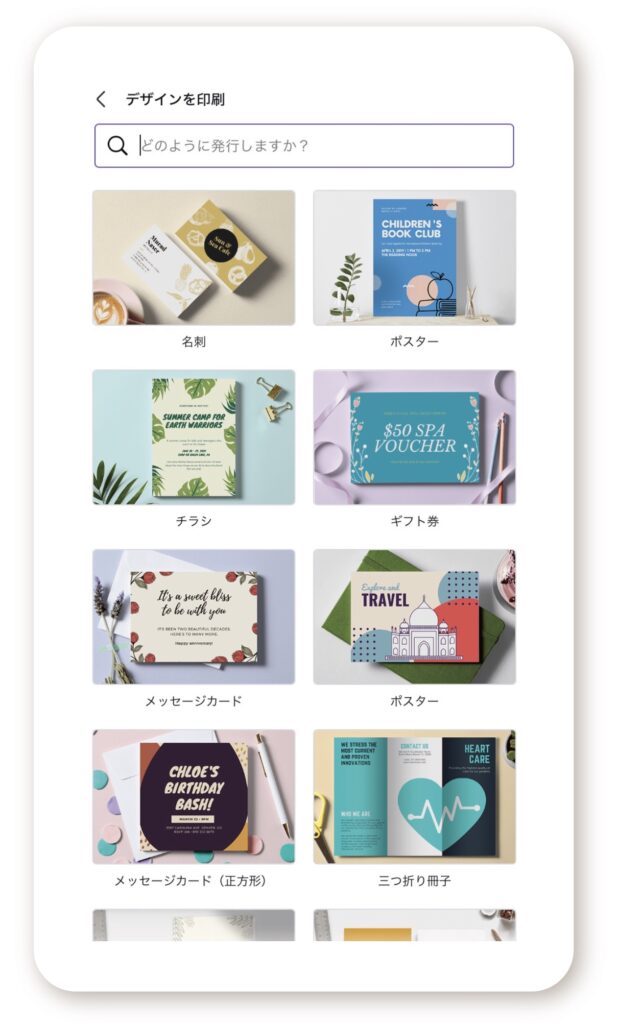
C. 「デザインを印刷」ボタン
作成したデザインを「オンライン印刷注文」ができる機能です

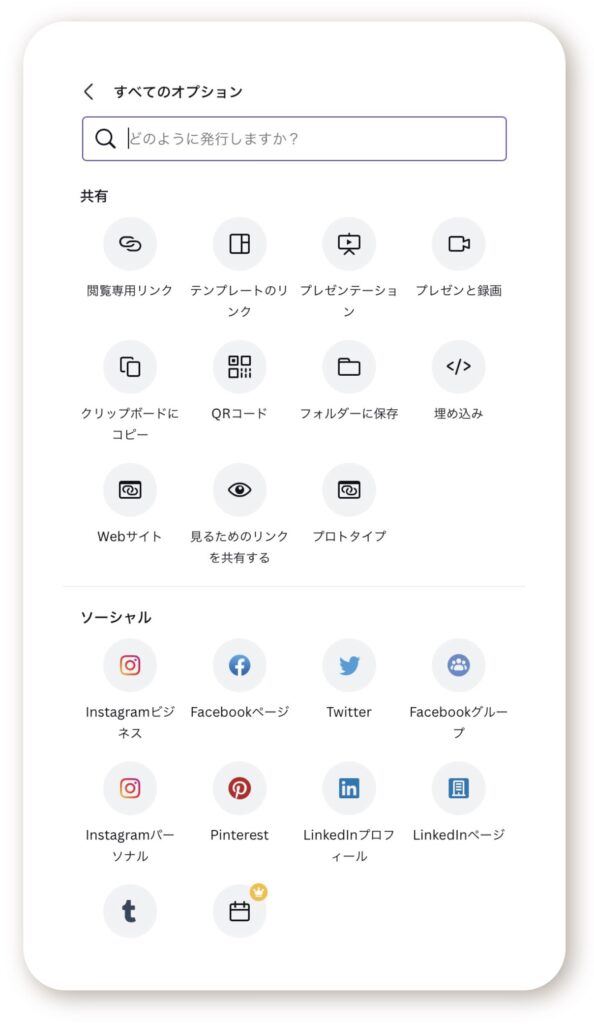
D. 「・・・もっとみる」ボタン
たくさんの共有に分類されている機能がボタンになって収まっています
1つずつ簡単に説明していきます
中には実際に使ってみての実験もしているので、その結果もお伝えしますね

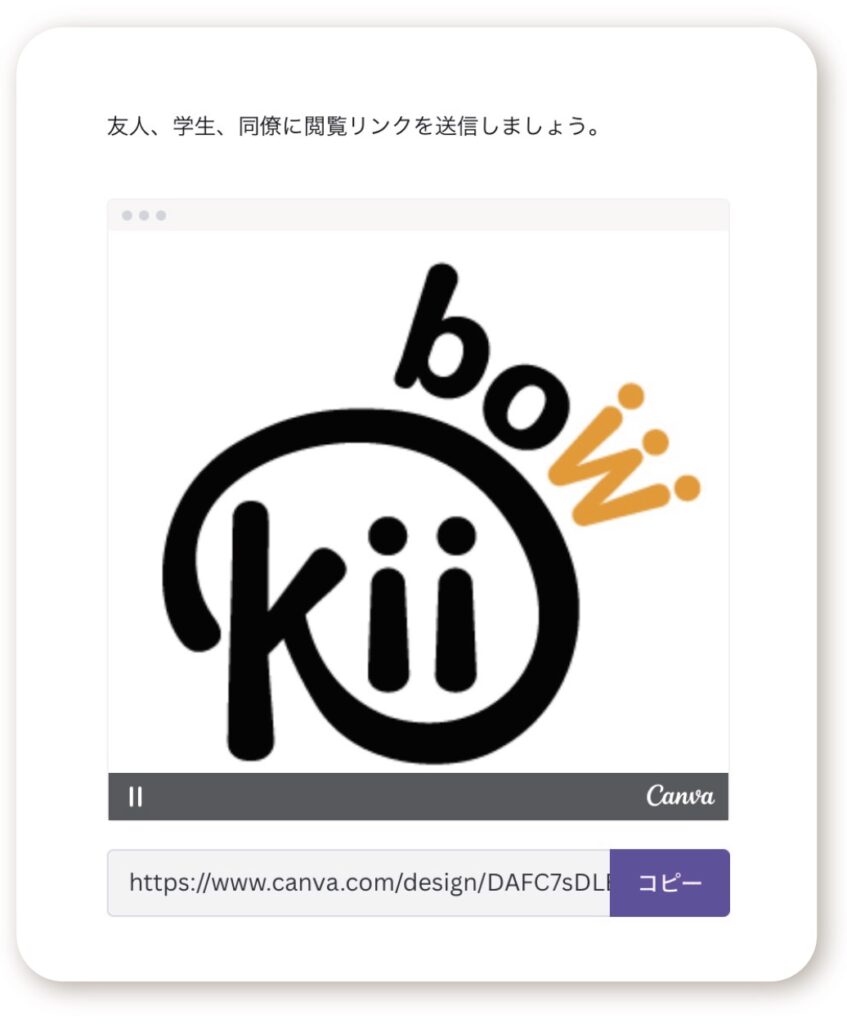
「閲覧専用リンク」、「見るためのリンクを共有する」ボタン
作ったデザインを他のサイトにリンクすることができます
そのためのリンクをコピーします
※「閲覧専用リンク」「見るためのリンクを共有する」どちらも内容は同じです


【どんな感じでリンクが共有されるのか実験!】
「リンクされたデザインはどんな風に表示されるんだろう?」
ちょっとした好奇心を実験!
「我が家の画伯(息子)」の味のある絵を
Canvaでまとめたものをリンクしてみました♪
私と同じように気になった方は
コチラ↓をご覧ください

「テンプレートのリンク」ボタン
上記のリンクボタンとの違いは
リンクされているデータのデザインを、コピーすることができるということですね!

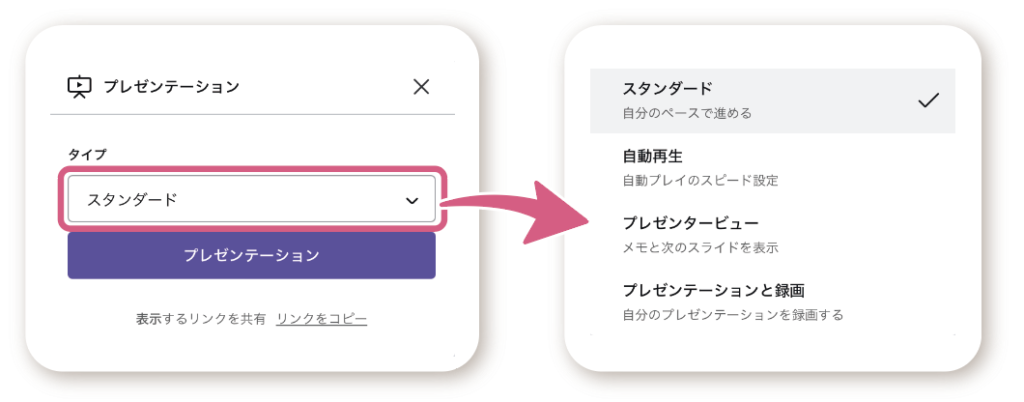
「プレゼンテーション」ボタン
プレゼンテーションコンテンツを作るときに使用できます!
パワーポイントの代わりに使うことができそう☆

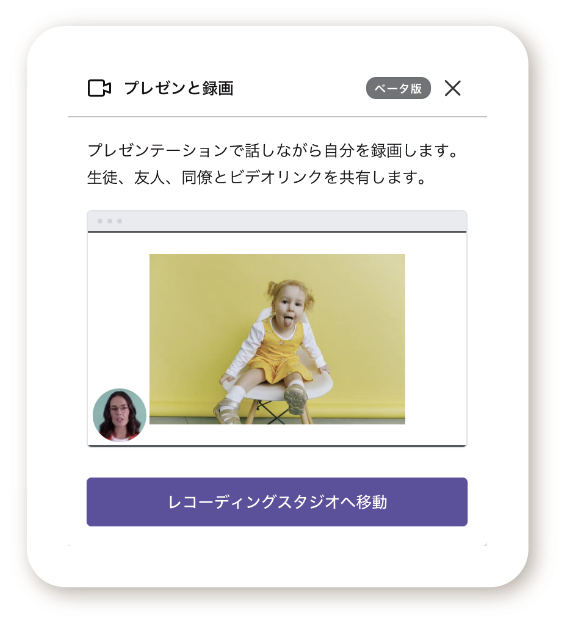
「プレゼンと録画」ボタン
プレゼンテーションをしながら自分を録画する事ができます

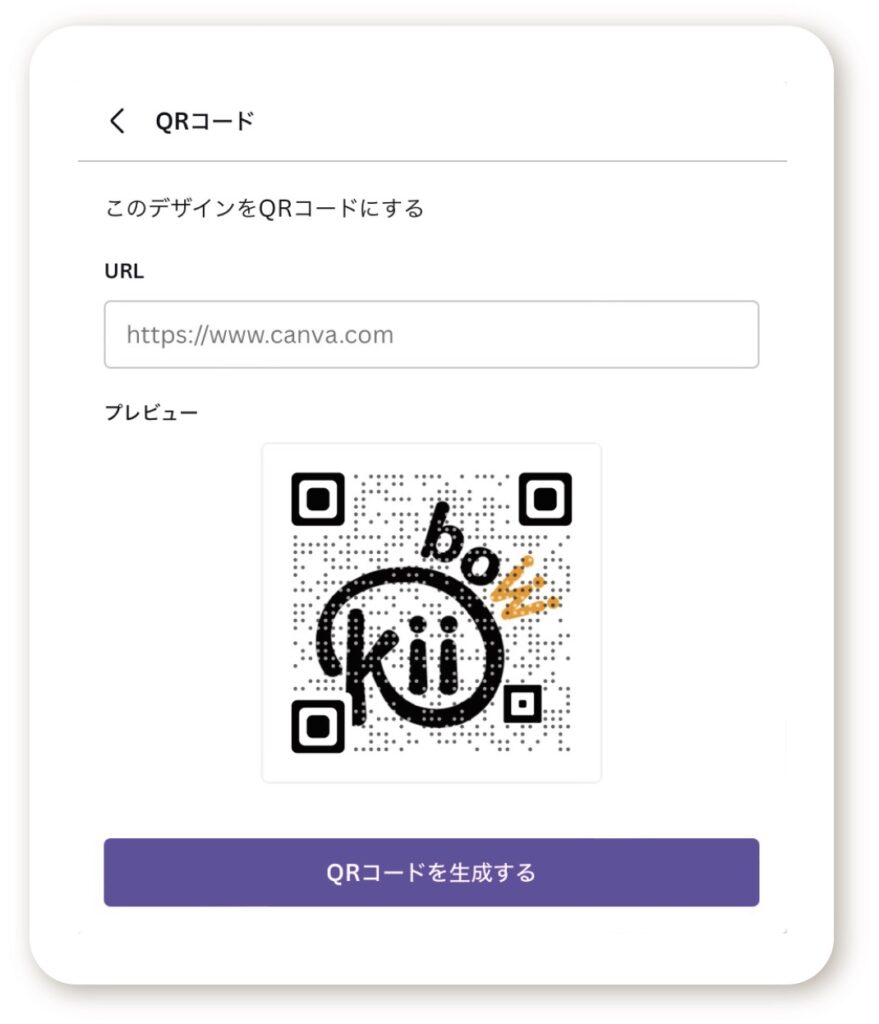
「QRコード」ボタン
QRコードを作成することが出来るボタンですが
なんと!自分でデザインが出来るQRコードです✨

Canvaで作成できるQRコードについて
「もっと知りたいよ〜」と思った方は
コチラ↓をご覧ください

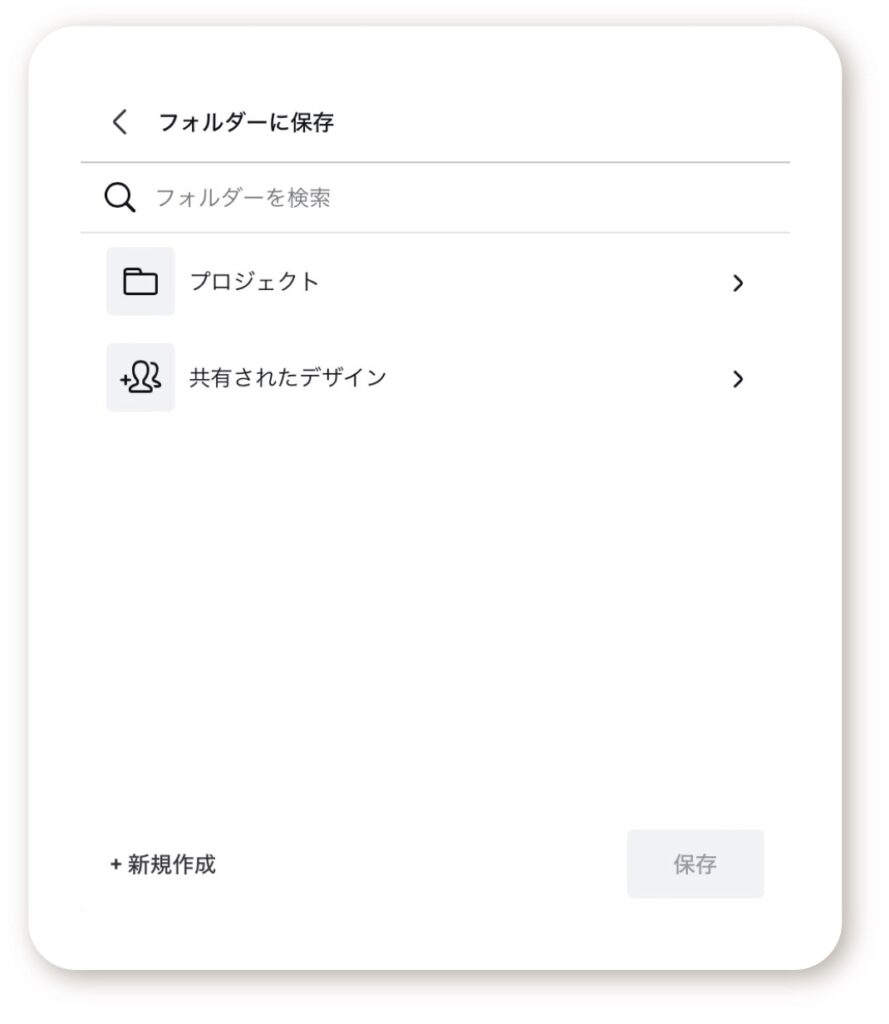
「フォルダーに保存」ボタン
自分用のデザインを保存するフォルダーと
共有で使用するフォルダーの2つがあるのでどちらか選ぶか
新規でフォルダーを作成してその中に保存することができます

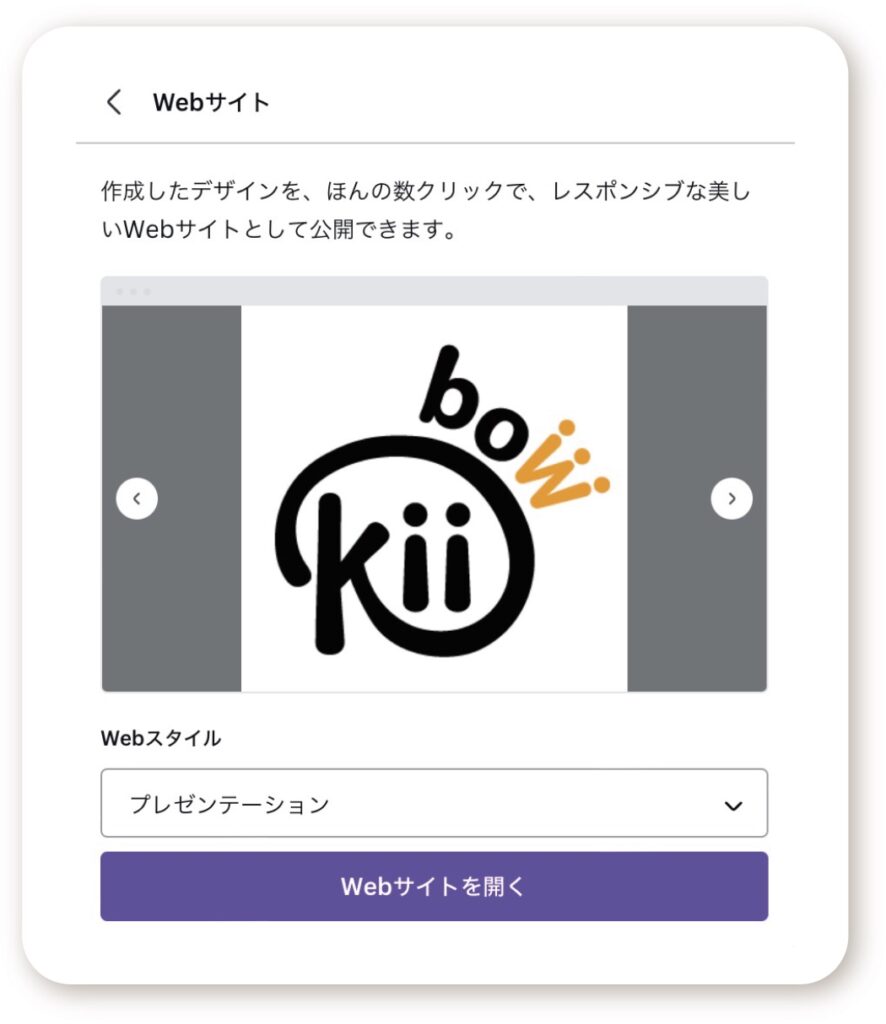
「Webサイト」ボタン
作成したデザインをWebで公開することができます!
例えば、プレゼン資料などを作って
講座の時にWeb上からそれを手元で見てお話をすることができますね〜
それが出来たら、PCを持ち歩く必要もないですね!便利✨

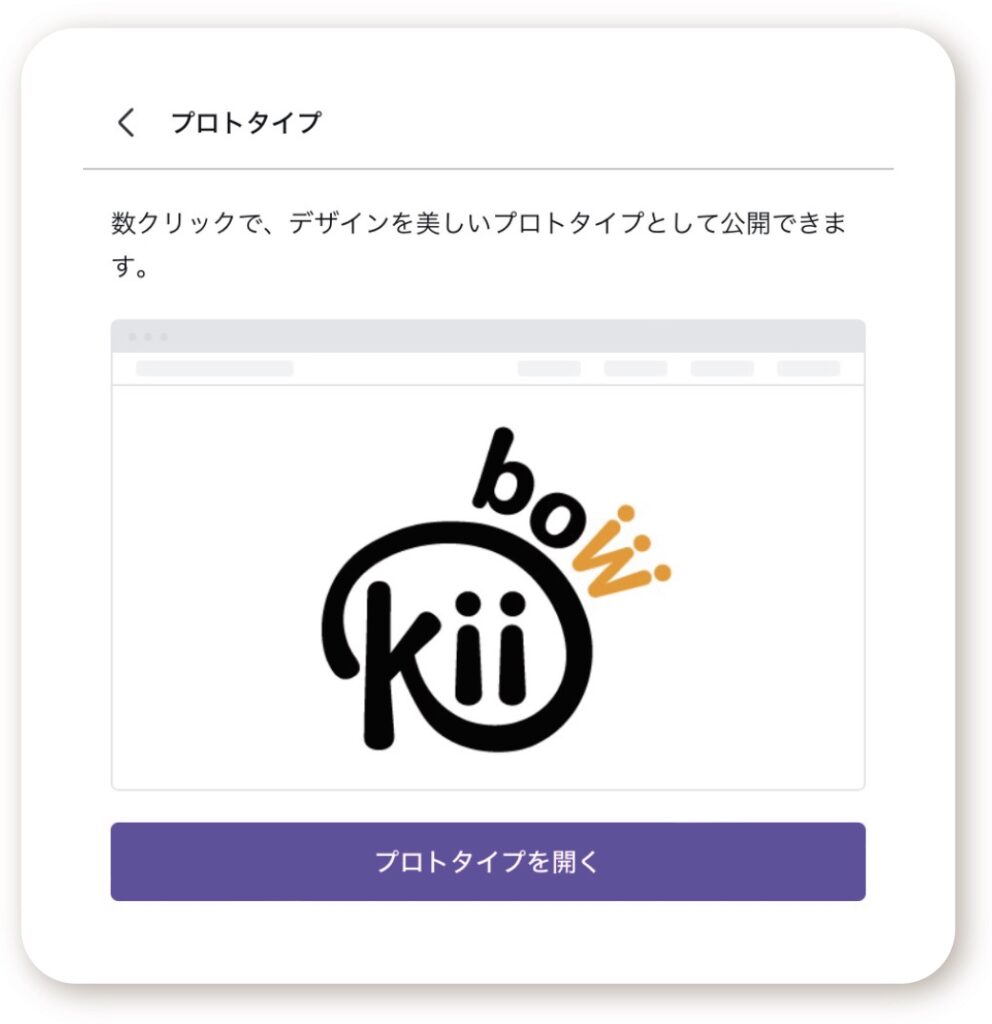
「プロトタイプ」ボタン
「Webサイト」と似ている気がしますが・・・
「プロトタイプ」という言葉を調べてみると
原型・試作品などの意味を持つ英単語らしいです
デモンストレーション的な資料を公開するための機能として存在していそうですね

まとめ
今回は「メニューバー」の機能の紹介でした
「ダウンロード」ボタンの場所も見つけられるようになったし
新しい機能も追加されていて
ますます色々なことができるようになっていましたね♪
「たくさん機能がありすぎて使いこなせるかな?」
と不安になった方もいるかもしれませんが…
でも大丈夫!
今回学んだ機能は頭の片隅に置いて
使いたくなったら引っ張り出して使ってみてくださいね
ではでは、長い記事でしたが最後まで見ていただきありがとうございました
そして、お疲れ様でした✨






コメント