Canvaを触っていると
「この■は、▲の後ろにいて欲しいな〜」
「この文字は、この●の中に配置したいんだけど…なんで●に隠れちゃうのかな?」
という事が出てきます☆
そんな時には、お役立ち機能!
『配置』を使って素材を自由自在に動かせるようにしましょう
図解でわかりやすく
まるっと解説していきます!
では、レッツ『配置』!
「前面へ」「背面へ」
素材を一つクリックして選択すると
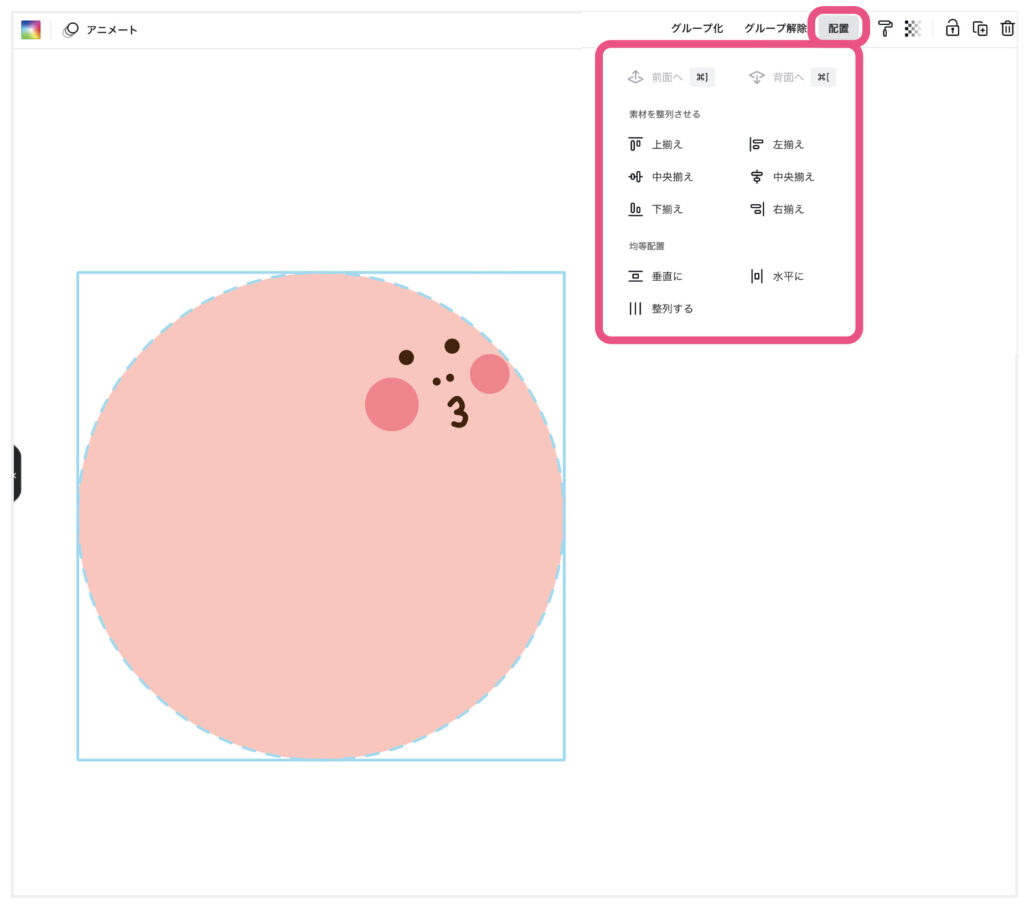
上のツールバーに『配置』というボタンが現れます♪
その『配置』ボタンをクリックすると
配置機能の一覧が出てきますね!
ここでは、この一覧の上の二つ
「前面へ」と「背面へ」を使って何が出来るか説明☆

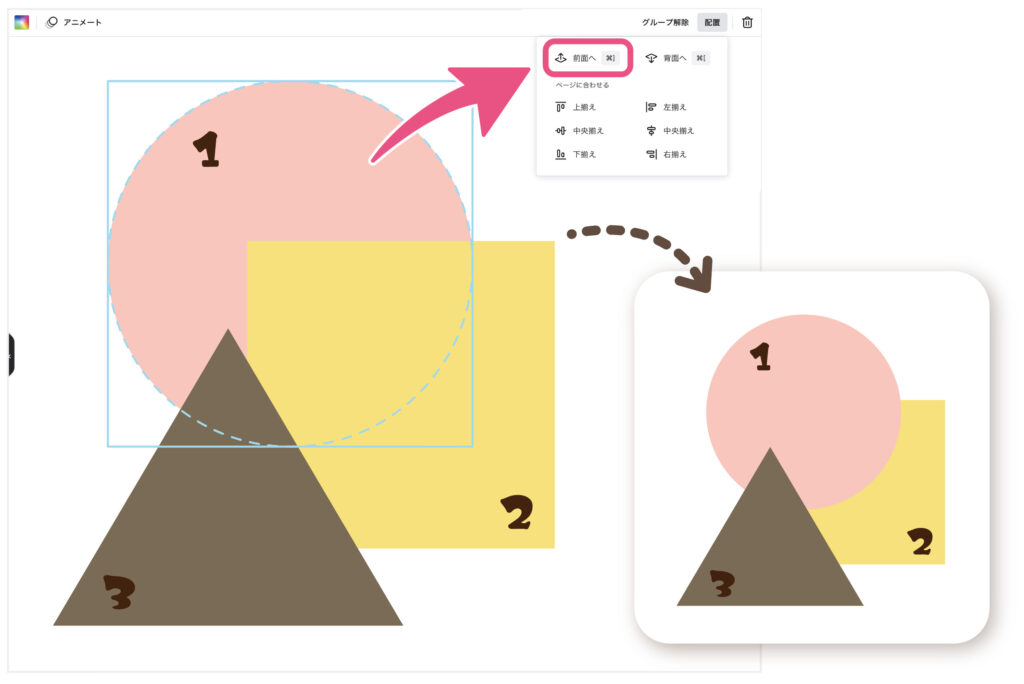
●を前面へ
「1」の●をクリックして選択→「前面へ」をクリック
「2」の■の前に出てきました〜✨

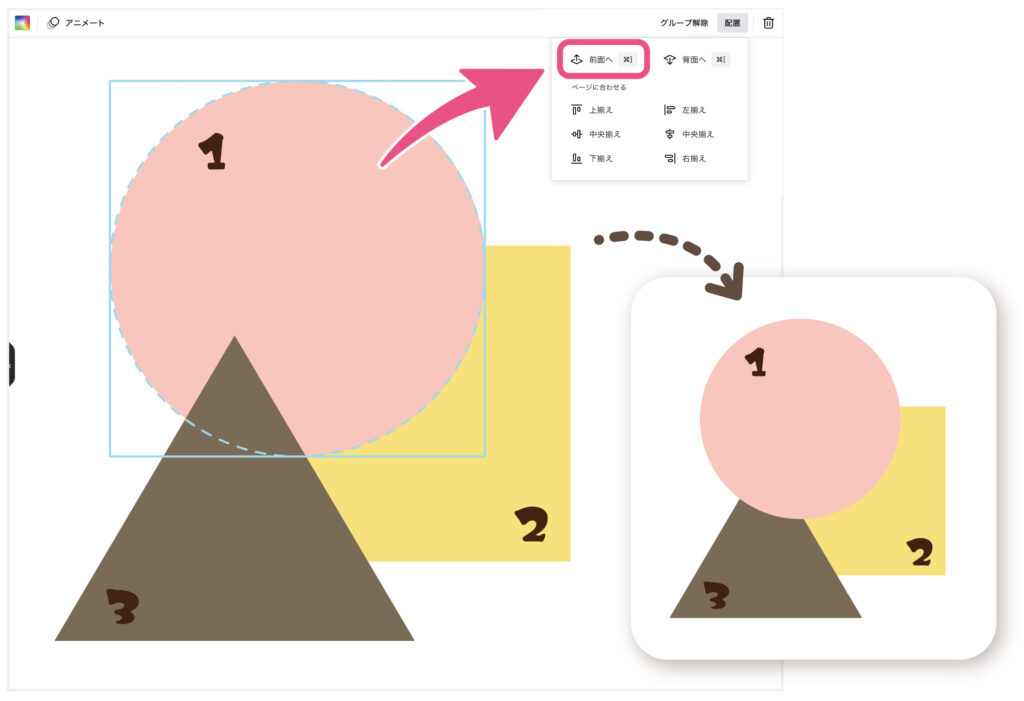
またまた、●を前面へ
「1」の●をクリックして選択→「前面へ」をクリック
次は「3」の▲の前に出ました✨

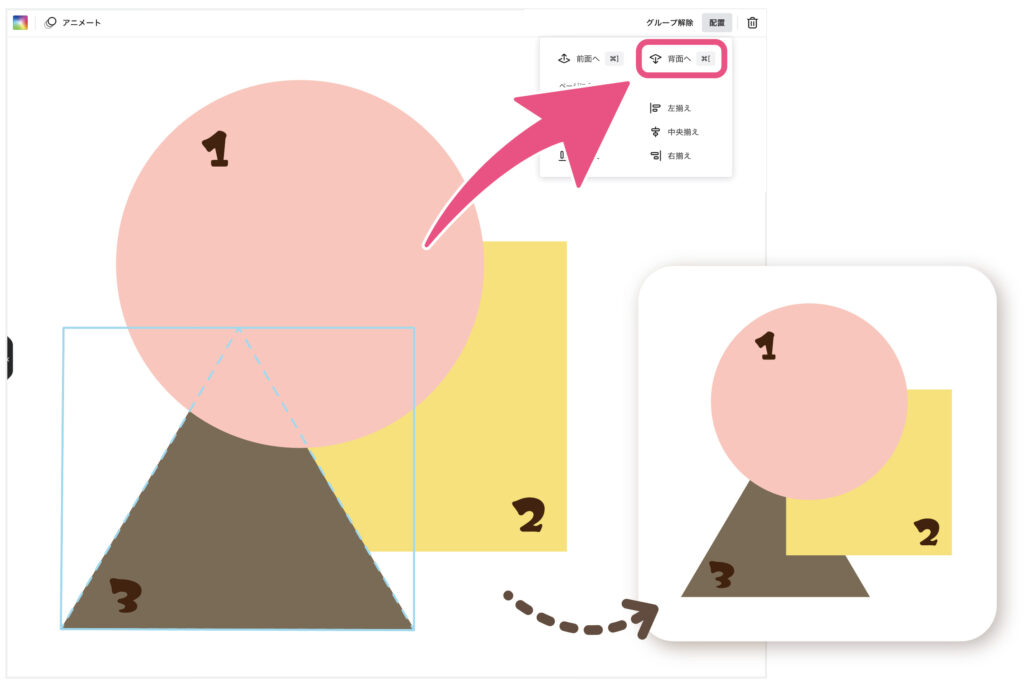
▲を「背面へ」
「3」の▲をクリックして選択→「背面へ」をクリック
真ん中にあった「3」の▲が一番下へいきました✨

素材の整列
何個かある素材を揃える方法です♪
目で見ながら揃えてもいいけれど…
ガン見して涙目になりながらじゃなくても
簡単に揃えることが出来ます!
時短にも使えて
きれいに揃えることができるので
「こんなことも出来るんだね」って感じで
覚えておいて下さい
複数の ※オブジェクト をつかむ方法
オブジェクトを1つクリックして選択する
→Shiftキー(または Ctrl キー)を押しながら他のオブジェクトも選択します
すると複数のオブジェクトを選択することが出来ます♪
※オブジェクトとは:イラスト素材、写真素材、書体テキストなど
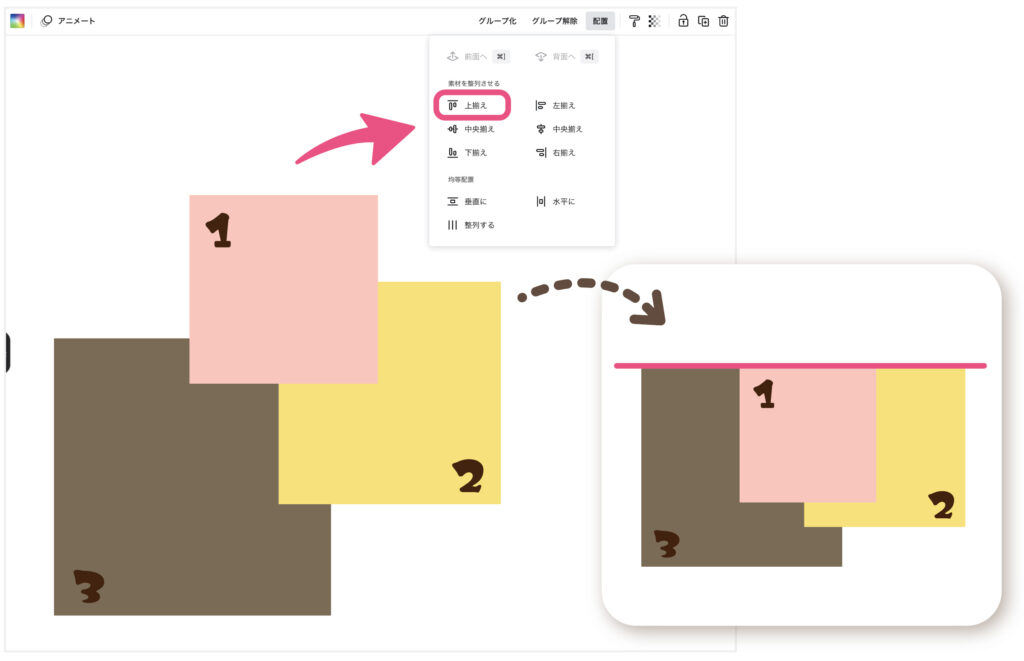
上揃え
「1・2・3」の■を選択する→「上揃え」をクリック
オブジェクトの上にそって 揃いました✨

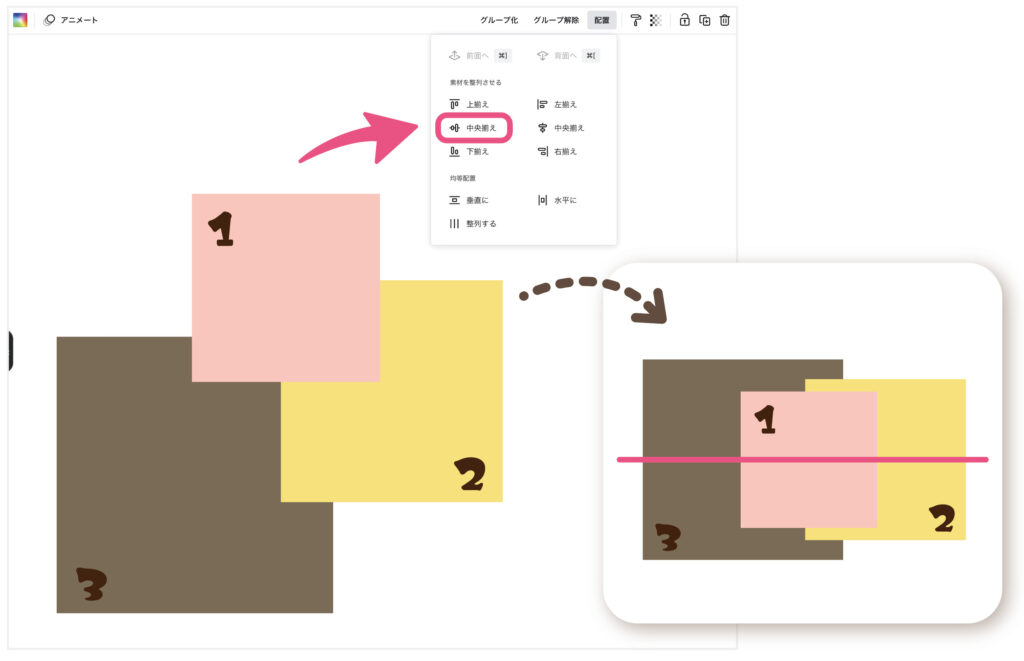
中央揃え(横)
「1・2・3」の■を選択する→左の「中央揃え」をクリック
オブジェクトの中央にそって 横に揃いました✨

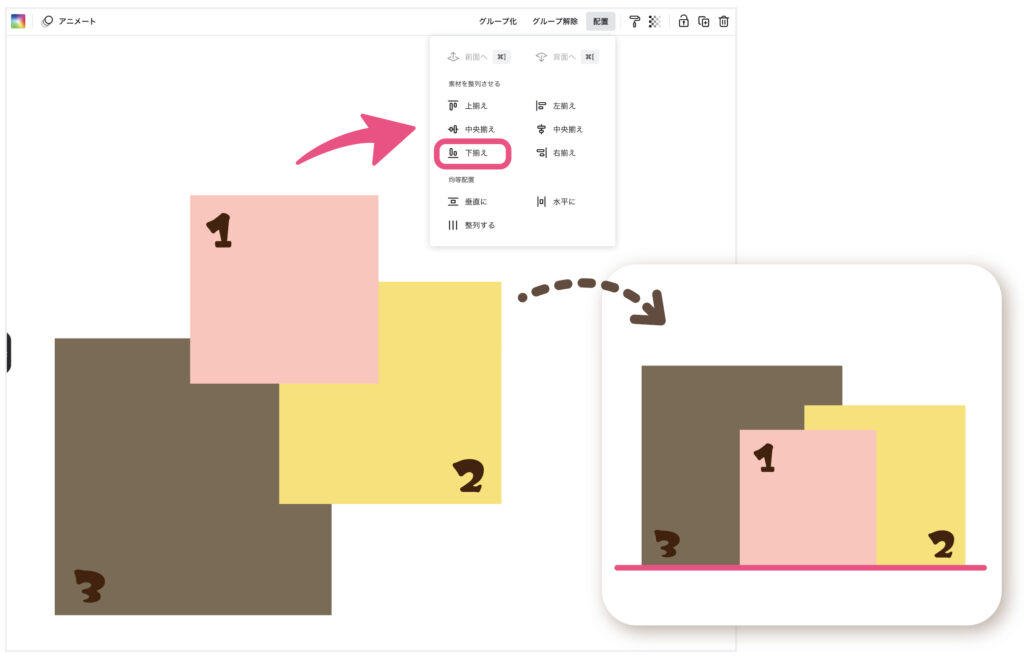
下揃え
「1・2・3」の■を選択する→「下揃え」をクリック
オブジェクトの下にそって 揃いました✨

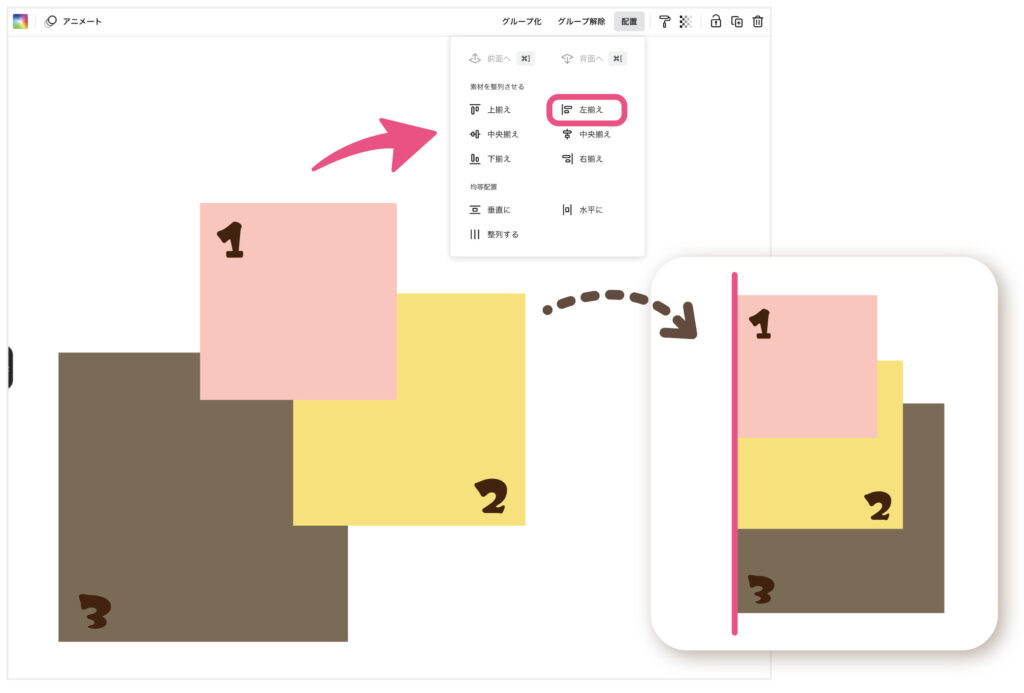
左揃え
「1・2・3」の■を選択する→「左揃え」をクリック
オブジェクトの左にそって 揃いました✨

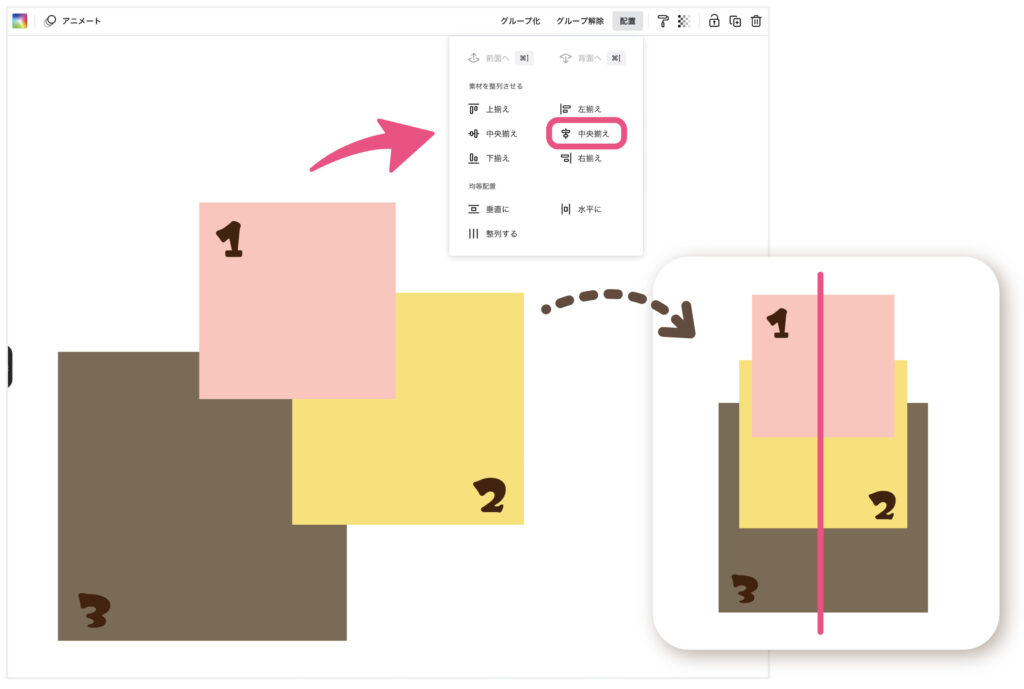
中央揃え(縦)
「1・2・3」の■を選択する→右の「中央揃え」をクリック
オブジェクトの中央にそって 縦に揃いました✨

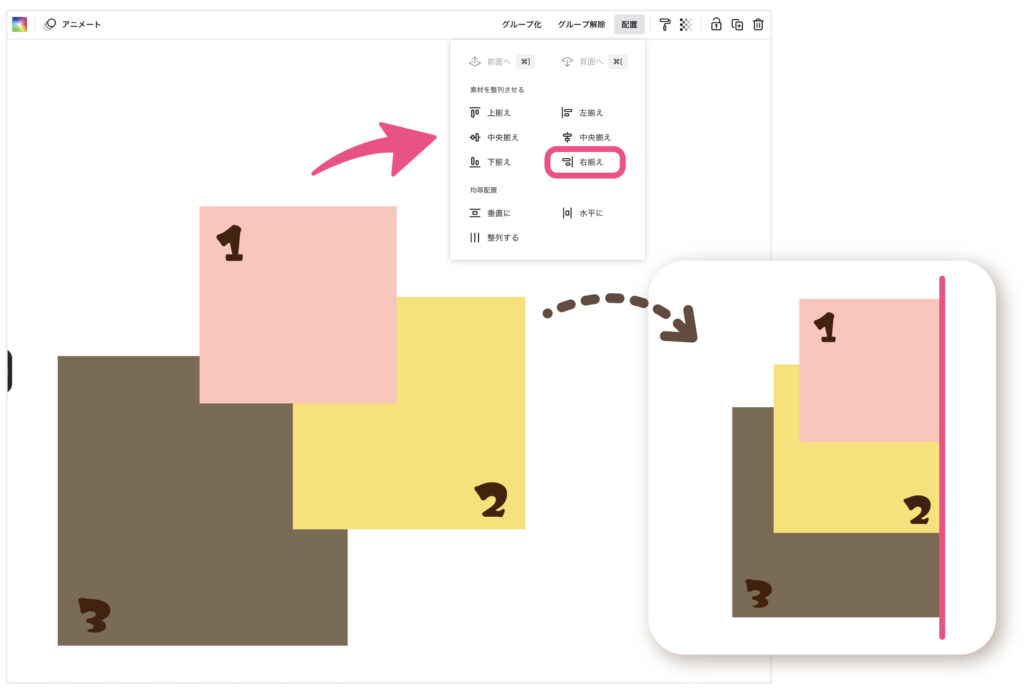
右揃え
「1・2・3」の■を選択する→「右揃え」をクリック
オブジェクトの右にそって 揃いました✨

均等配置
オブジェクトとオブジェクトの間隔を均等にする機能です
整列機能と一緒に使うと
簡単にきれいに
オブジェクトを配置することができます♪
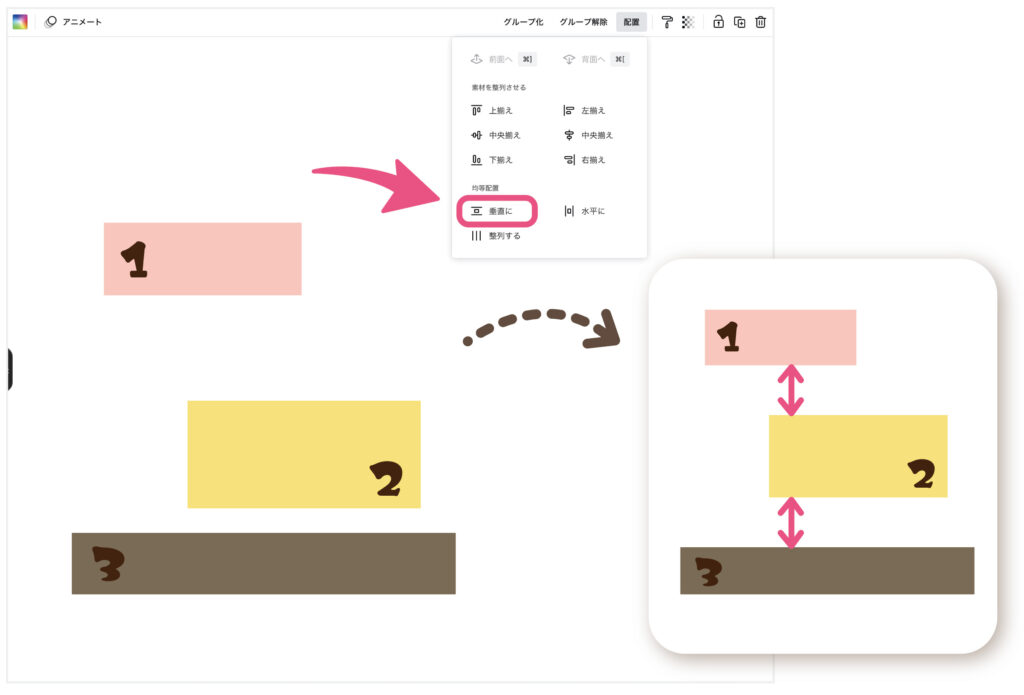
垂直に
「1・2・3」の■を選択する→「垂直に」をクリック
「1・2・3」の縦の間隔を同じ幅で 揃えることが出来ました✨

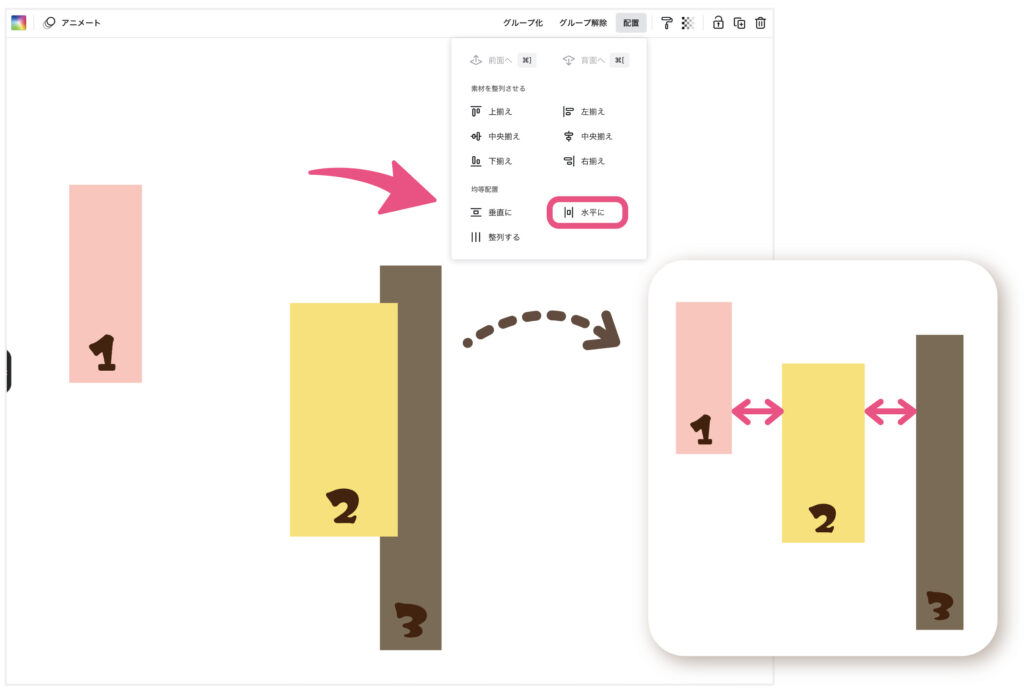
水平に
「1・2・3」の■を選択する→「水平に」をクリック
「1・2・3」の横の間隔を同じ幅で 揃えることが出来ました✨

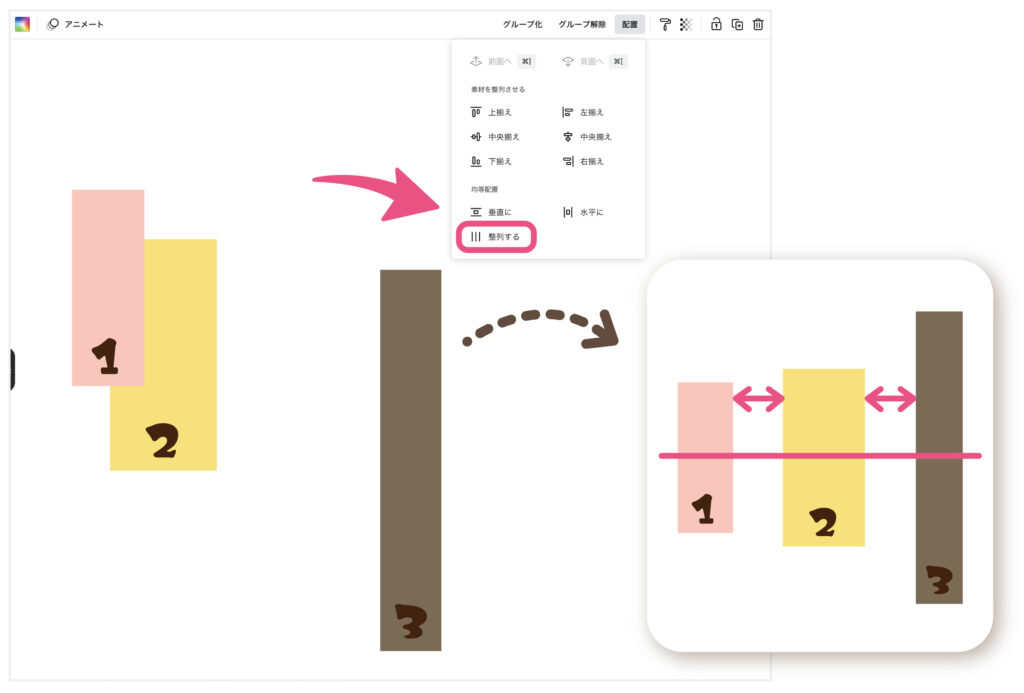
整列する
「1・2・3」の■を選択する→「整列する」をクリック
「1・2・3」の横の中央に合わせて間隔も同じ幅で
揃えることが出来ました✨

まとめ
『配置』機能をイラスト付きで
まるっと説明させていただきました♪
「前面へ」「背面へ」は
デザインをするには重要な機能です!
何度も使って
鼻くそをほじりながらでも
使えるくらいになりましょうね(笑)
「整列」機能は
デザインを少しでも時短するには
覚えておくととっても便利な機能です




コメント