Canvaの登録を済ませて
Canvaがどんな機能を備えているかがわかったら
次は、いよいよ編集画面の作成方法です!
編集画面(キャンパスサイズ)選択方法
デザインをするには
編集画面(キャンパス)を出さなければ作業ができません!
・キャンパスの大きさなんてテキトーでいいんじゃないの?
・作りたいデザインの画面の大きさがわからない
・色々ボタンがあってどこを触っていいのかわからない
そのように思っている方はいませんか?
Canvaは無料プランだと、キャンパスサイズを途中で変更することができません
なので、初めにテキトーなサイズで作り出してしまうと
デザインが出来ても使えない物になってしまう可能性が出てしまいます
※有料プランになると、サイズを変更することができます
無料プランで利用している方は気をつけてください
そして実は、Canvaは編集画面(キャンパス)の作成方法が4つもあります
それじゃあ、どこを押していいか分からなくて不安になってもおかしくないですね…
そのような方の為に、一つ一つ分かりやすくお伝えします

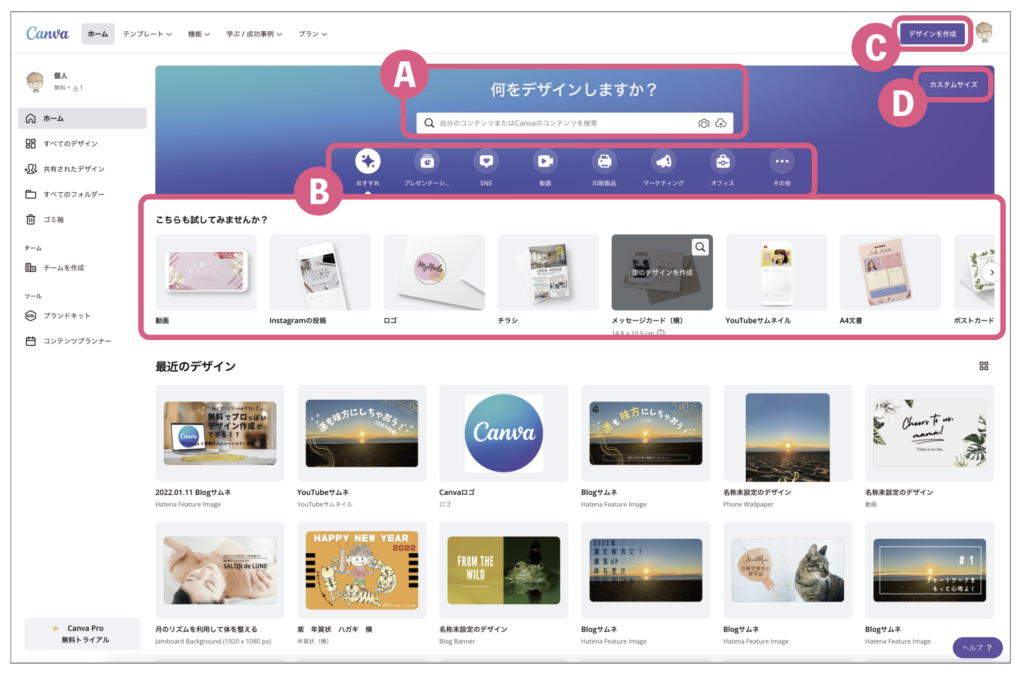
A. 「何をデザインしますか?」検索方法

「何をデザインしますか?」の虫眼鏡の枠に
欲しい画像名や素材名を入力して検索するとテンプレートが表示されます
例:「ストーリー」「名刺」など、自分の作りたい物を色々入力してみよう♪
・カメラマーク:自分の用意した写真を表示させて編集する事ができます
・雲↑マーク:ファイルをアップロードして、編集することができます
B.「デザインタイプ」ボタンのクリック方式
沢山ある「デザインタイプボタン」の中から
作りたい物を探し出して画像編集画面(キャンパス)を表示させる方法です
この方法はサイズを覚えていなくても
自分の作りたい物をクリックしただけで
自動的に丁度いいサイズの編集画面を出してくれるので簡単!
それに、デザインタイプがモリモリ沢山♪
見てるだけで、ワクワクしますね♡





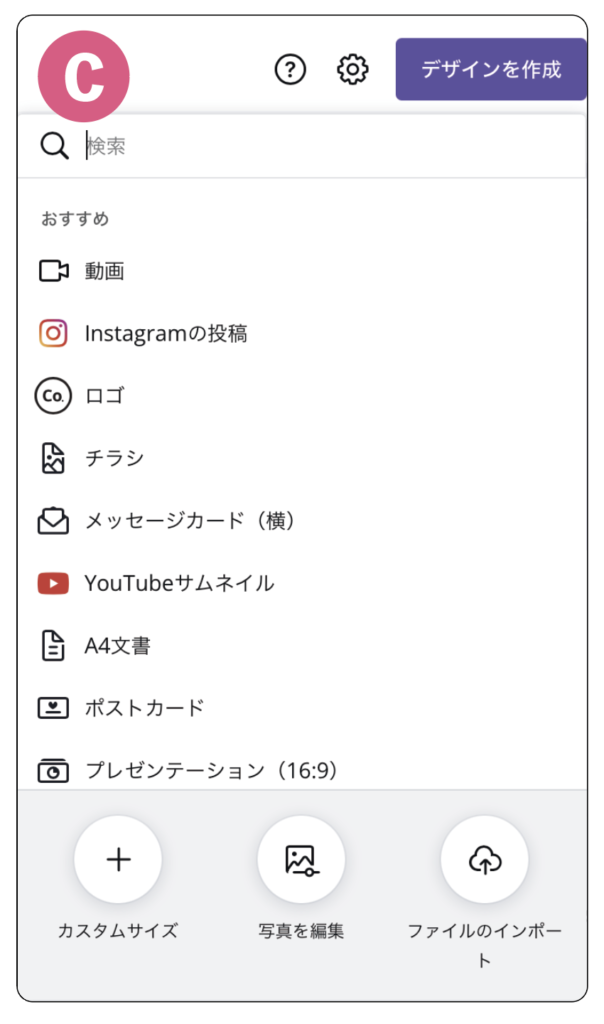
C. 「デザインを作成」ボタンのクリック方式
「C」の「デザインを作成」ボタンをクリックすると下のウィンドウが表示されます
その中でも編集画面の選択方法が3つありました!

①おすすめリスト
おすすめのリストの中から作りたい画像を選択すると、そのサイズの白いキャンパスが作成されます
②カスタムサイズ
「カスタムサイズ」の「+」をクリックして数字を入力するとキャンパスが作成されます
③写真を編集
「写真を編集」ボタンをクリックすると、自分の用意した写真を編集する事ができます
D. 「カスタムサイズ」ボタンのクリック方式

サイズが分かっていたら「カスタムサイズ」ボタンをクリックして
幅×高さを入力して画像編集画面(キャンパス)を表示する事ができます
※ 「C」の「デザイン作成ボタン」をクリックすると出てくる「カスタムサイズ」と同じ機能です
※ 単位は「px(ピクセル)」をオススメします
px(ピクセル):デジタル画像の単位
まとめ
編集画面(キャンパス)の作成方法「4つ」知ることが出来ましたね
全て使いこなす必要はないけれど
使いやすい方法を探し出すことができたかと思います
そして、Canvaの魅力の一つでもある
豊富なデザインタイプを知ることもできましたね!
「デザイン」と一言でいっても
Webデザイン・販促物・プレゼン資料・・・など色々あります
その中でも、例えばWebデザインで考えても
・YouTubeサムネイル
・Facebookヘッダー画像
・ストーリー画像
などキリがないほどありますが、Canvaを使えば
その一つ一つのサイズを覚える必要はありません!
「ぽちっ」とするだけで
ちょうどいいサイズが表示されちゃう
なんて便利!
これで「何か作りたいな〜」と思ったら
ササッ作り出すことができますね
次は、デザインを作り出すためのツールの説明です
これが分かると実際に作業を進めることもできるので
ドキドキワクワク楽しみですね〜
「Canvaの基本操作」の続きをご覧になりたい方は
コチラ↓をどうぞ♪

ではでは、最後まで読んで下さって
ありがとうございました






コメント