
『ズーム機能』ってどういう時に使うの?
デザインの編集中…
細かい作業をする時には、ズーム(大きく)して
全体を見たい時には、アウト(小さく)して全体を見たりと
作業中の使用頻度が高い機能だよ

今回は、そんな頻繁に使う『ズーム機能』のショートカットキーで
私が実際に困ったこと…
それの解決方法を動画もつけて説明していきます
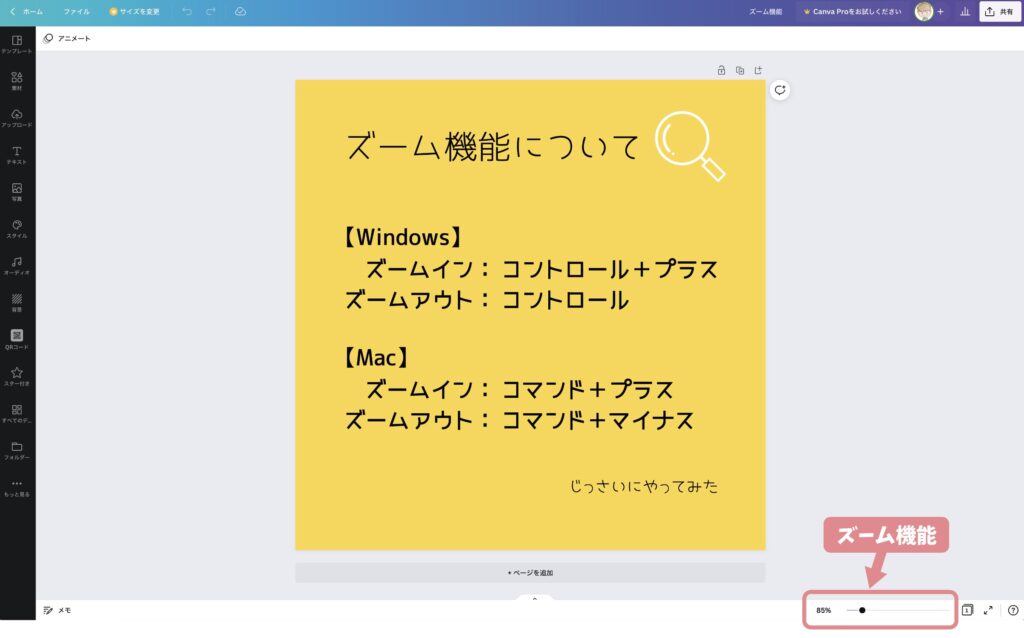
ズーム機能について
『ズーム機能』は編集画面の下部にいて
WordやExcelなどにも同じ場所に設置されているので
パソコンを触っている方は感覚的に使っている機能かな?と思います

Canvaのズーム機能では
最小10%〜最大500%まで拡大縮小ができます
文字の微調整をしたい時などは
ズーム(大きく)して、細かくデザインの調整をしたり
デザイン作成の時に全体のバランスを見たい時などは
アウト(小さく)して、全体を見て調整をします
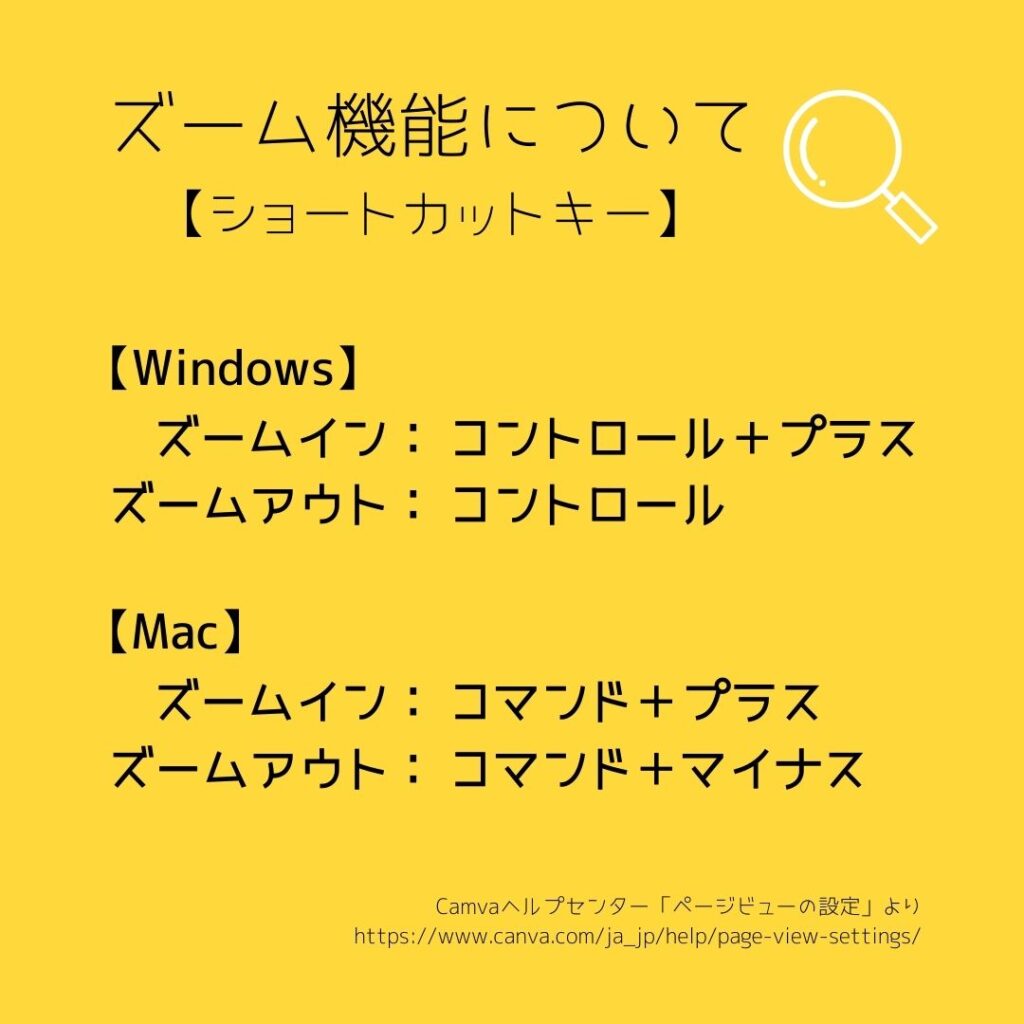
ショートカットキー
デザインの作業をしている時には
ズーム機能を結構使うので
ショートカットキーがあると嬉しいな…
とは思っていたんですが
今までCanvaで、ズーム機能のショートカットキーがあることを知らなかったので
使わず作業をしていました
・・・がッ!
Canvaヘルプセンターのホームページに
ショートカットキーの紹介が載っていたので
「わ〜〜〜い♪」
やってみました✨
Canvaヘルプセンター「ページビューの設定」は
コチラ↓ をご覧ください


WindowsとMacとでは、ショートカットキーがそれぞれ違うので
ご自分のパソコンに合わせて試してみてください
でずが!・・・ここで ご注意!!
私はMacを使っているので
Windowsでも同じことになるかは分かりませんが
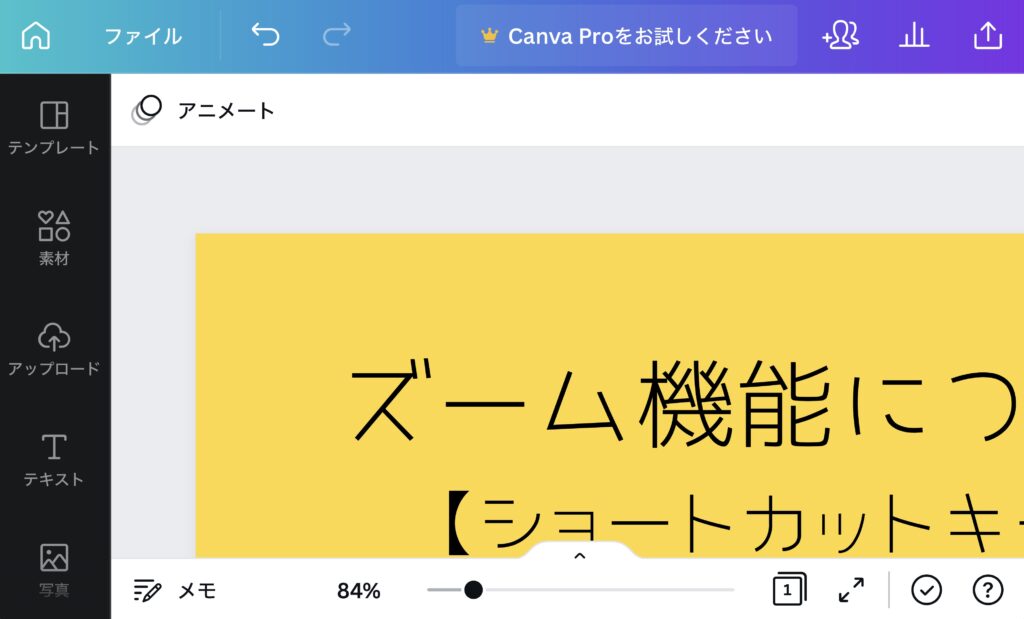
ズームイン(大きく)を試していたところ・・・

こんな画面になっちゃいました💧
編集画面だけじゃなく周りのサイドバー達も大きくなってしまいました…
元にもどす解決方法
ここで慌てて色々触ってみたけれど
元の大きさに戻らず(泣)
Webで調べても全然出てこなかったので・・・
同じように困っている方のために
私の解決策をご紹介します✨
分かりやすいように動画にしたので
解決方法を知りたい方はコチラ↓をご覧ください
まとめ

『ズーム機能』の使用方法を知ることができました
それと、Macでのショートカットキーのバグ(?)の解決方法もお伝えしましたね

これから先、Canvaさんの方で
このバグ(?)のアップデートをしてくれると思いますが
それまでは手動で操作した方がいいかもしれません
もし、この方法以外の解決法がありましたら
ご連絡いただけたら嬉しいです
よろしくお願いします♪




コメント